Introduction
My name is Christopher Mathes and I am an artist, musician, developer, and the creator of Moonrise Fall. I studied art and design at the Art Institute of Tampa and have been involved with game development for 10 years. I recently started my own studio, Made From Strings, in 2018 while developing Moonrise Fall.
Moonrise Fall is an atmospheric exploration puzzle game about a boy who finds himself lost in a supernatural forest after losing both parents in a car crash. Armed with a clue-filled journal, a camera, and a lantern, he must unravel the mysteries of the forest by photographing the strange creatures that reside there.
Over the last few years of development on Moonrise Fall, I spent a lot of time with Hexels to create all of the required art and integrated it into Game Maker Studio. In this article, I will discuss my process and share some tips that may help you out as well.
Being Square – Hand Painted Pixels
With Moonrise Fall, I wasn’t really interested in creating a nostalgic pixel experience, but one that felt like my own. I wanted to embrace the squares while still delivering something unique.
Hexels’ tablet drawing support was a nice feature that helped give the art that hand-drawn feel. I believe I was quite successful in translating my personal style into a pixel format. So in spite of what may be considered a retro medium, the art felt fresh and new.
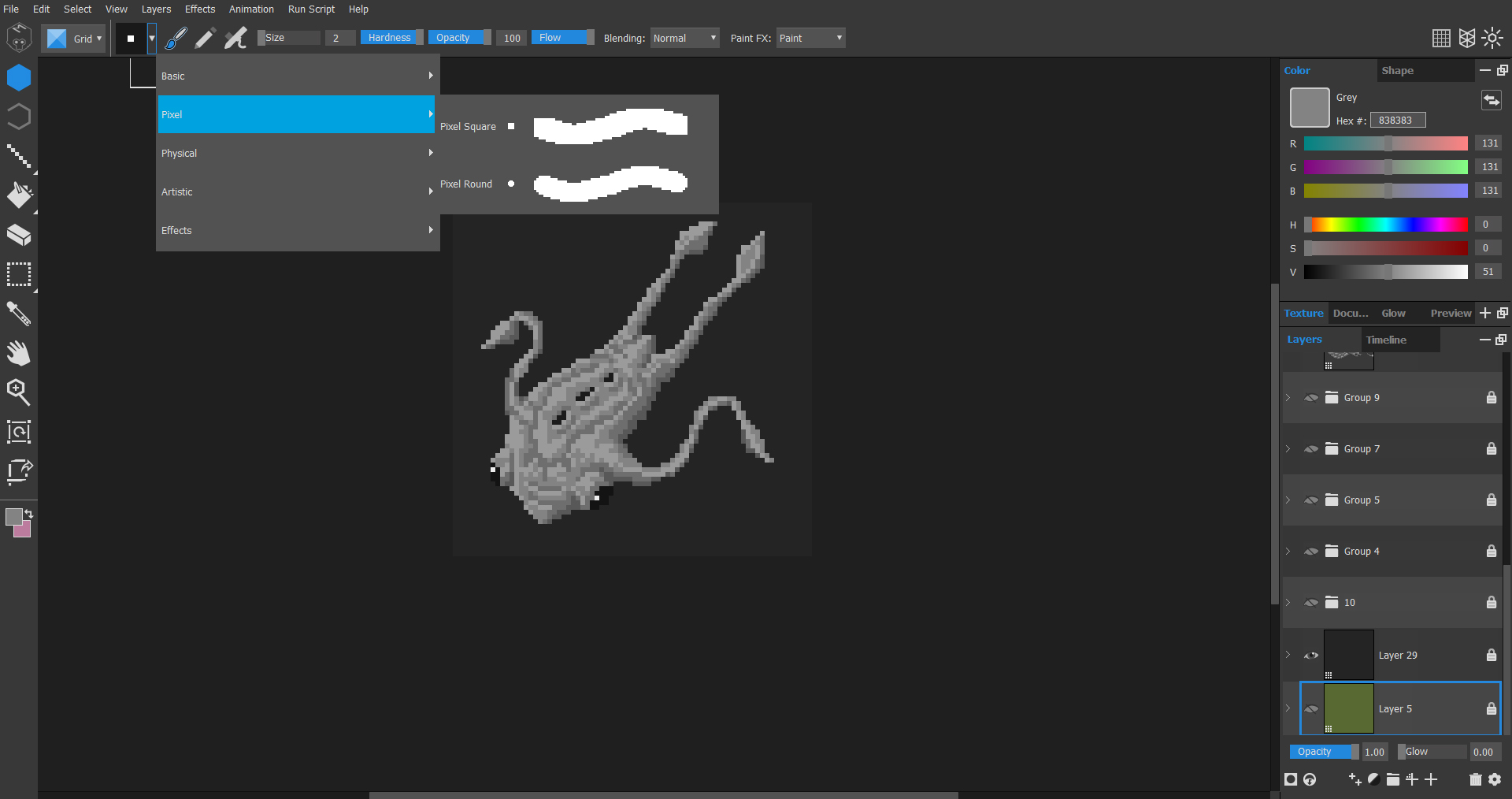
Here’s a collection of hand-drawn doodles to help spruce up the pages of the in-game journal. While they certainly come across as pixel graphics, they have an organic feel rarely found within the medium. I set up my pixel brush to work similarly to a real-life pen and just started drawing. Using a drawing tablet, I manipulated the pen pressure settings to adjust the size and flow until it felt natural. You can adjust the pen settings in a variety of ways and produce a lot of different styles. In this instance, I just wanted something that felt natural and casual, like someone lazily doodling in a notebook. Including these doodles really made the journal come to life in a way it wasn’t before. Up to that point, the journal felt rather dry like a textbook or user manual. Even though the information hadn’t really changed in the journal, it’s presence in the game had.
Get Smart – Building Worlds
The ease and organic workflow of Hexels lead me to create concept art for the game as well. Below is one of the first and more definitive pieces of art I created that helped drive the environmental style of Moonrise Fall. Behold it in all its boxy glory:
Yeah, so it’s a bush…is probably what you’re thinking. Despite the humble start, using layers, blend modes, and a with a little reworking, I turned one bush into 3.
Then with some in-game sprite mirroring, those 3 bushes became 6. With some slight randomized scaling, those 6 bushes started to feel like a forest.
Being a solo developer, I had to try and optimize my time by taking a similar approach with other assets in the game.
With Hexels’ layers and blending options, you can do so much with so little. A classic art style created with modern tools can be a potent combination.
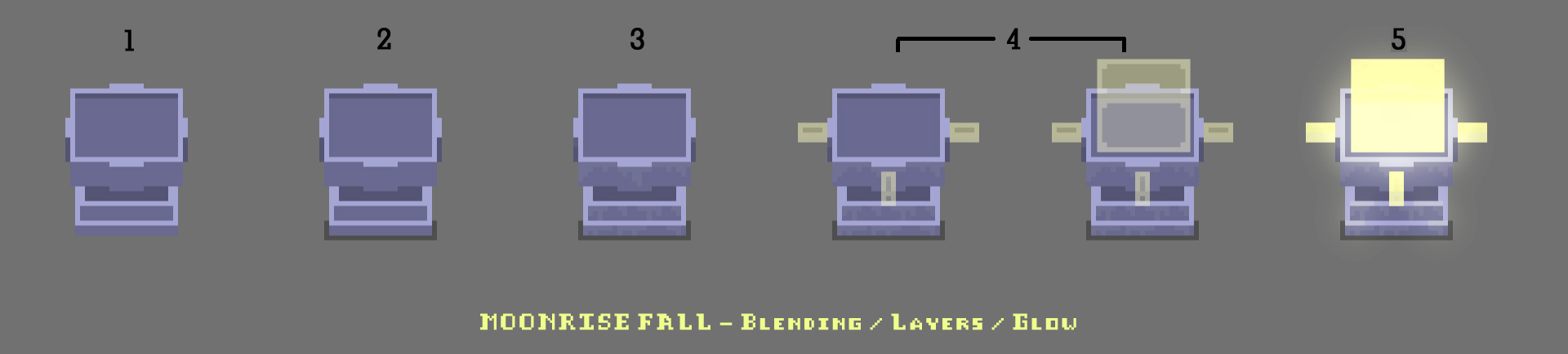
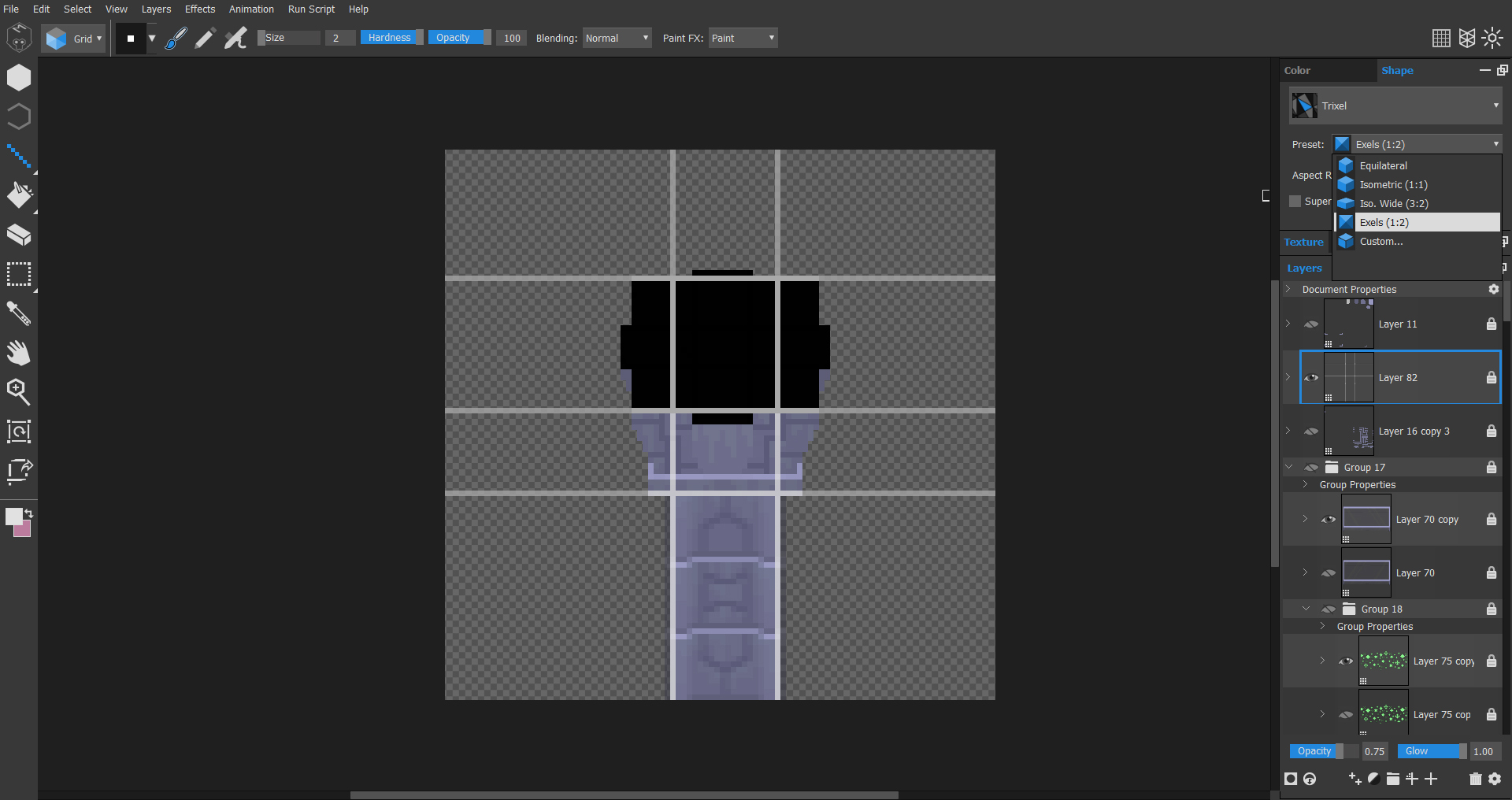
For this style, I suggest using Pixel Layers.
- Start by blocking out the overall silhouette
- Add shadows using a low opacity black value to help ground the asset
- Overlay a detail layer to create a weathered look
- Use a combination of low opacity and colored overlays to create a glass effect
- Use Hexels’ Glow Multiplier slider on a low opacity layer to create lighting with a subtle glow
This approach can also be more forgiving when making mistakes. There is high potential in this process and it was a cornerstone for me throughout this whole project.
Frame Job – The Frame Tool
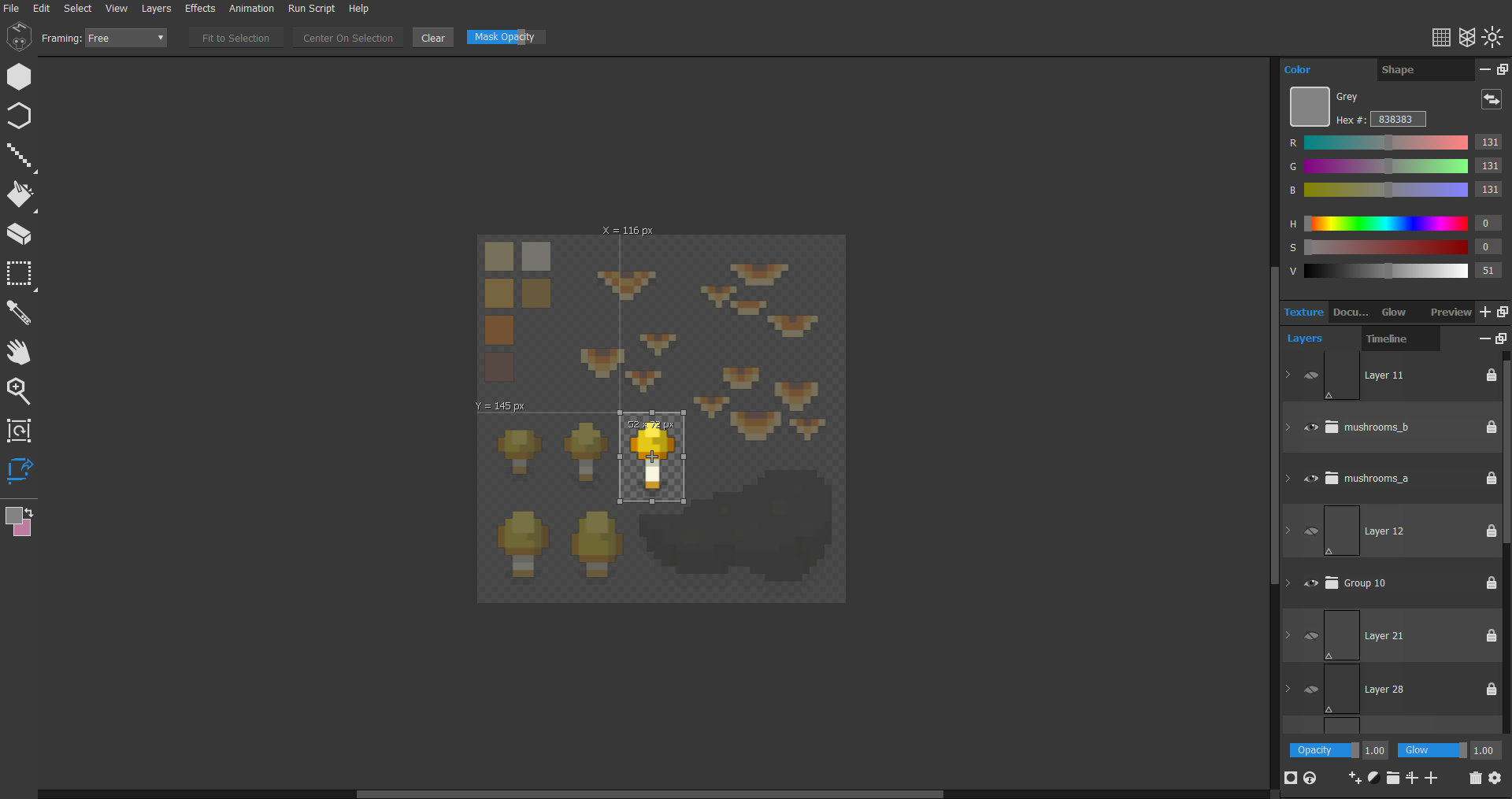
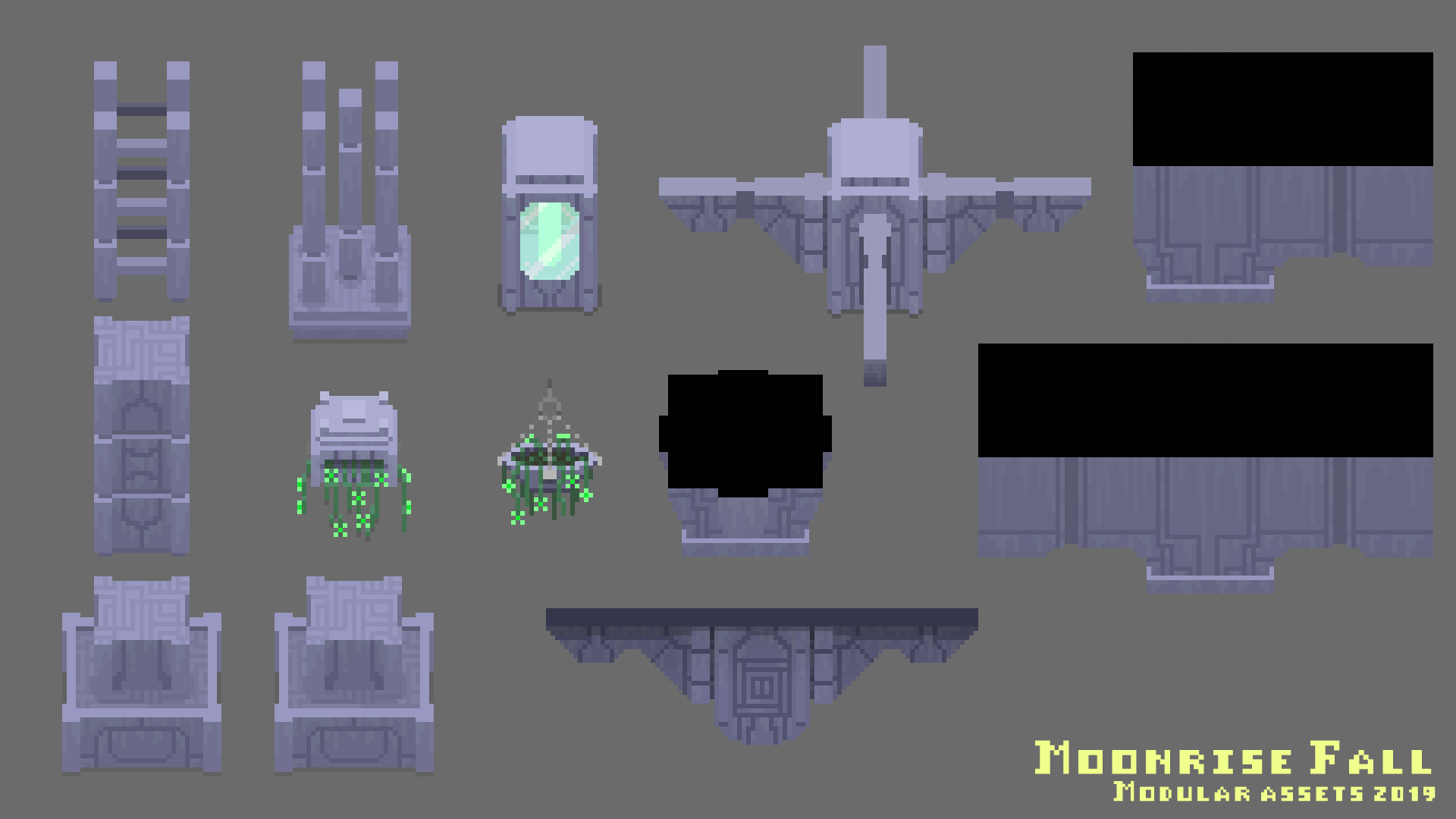
The Frame Tool is one of the most useful tools within Hexels, and one that may go somewhat unnoticed. It’s incredibly useful and functions differently to most other visual software. It allows you to export images from an easily adjustable custom frame without having to crop the whole image. This makes it easy to create multiple assets on one page and then create sprites from it. Any game artist will tell you that your art assets being consistent is just as important as your assets being aesthetically pleasing. Being able to work within one file for nearly every asset in an environment is extremely useful. The ability to immediately compare color, size, and silhouette with other objects substantially reduces the guesswork.
Some Assembly Required – Modular Assets
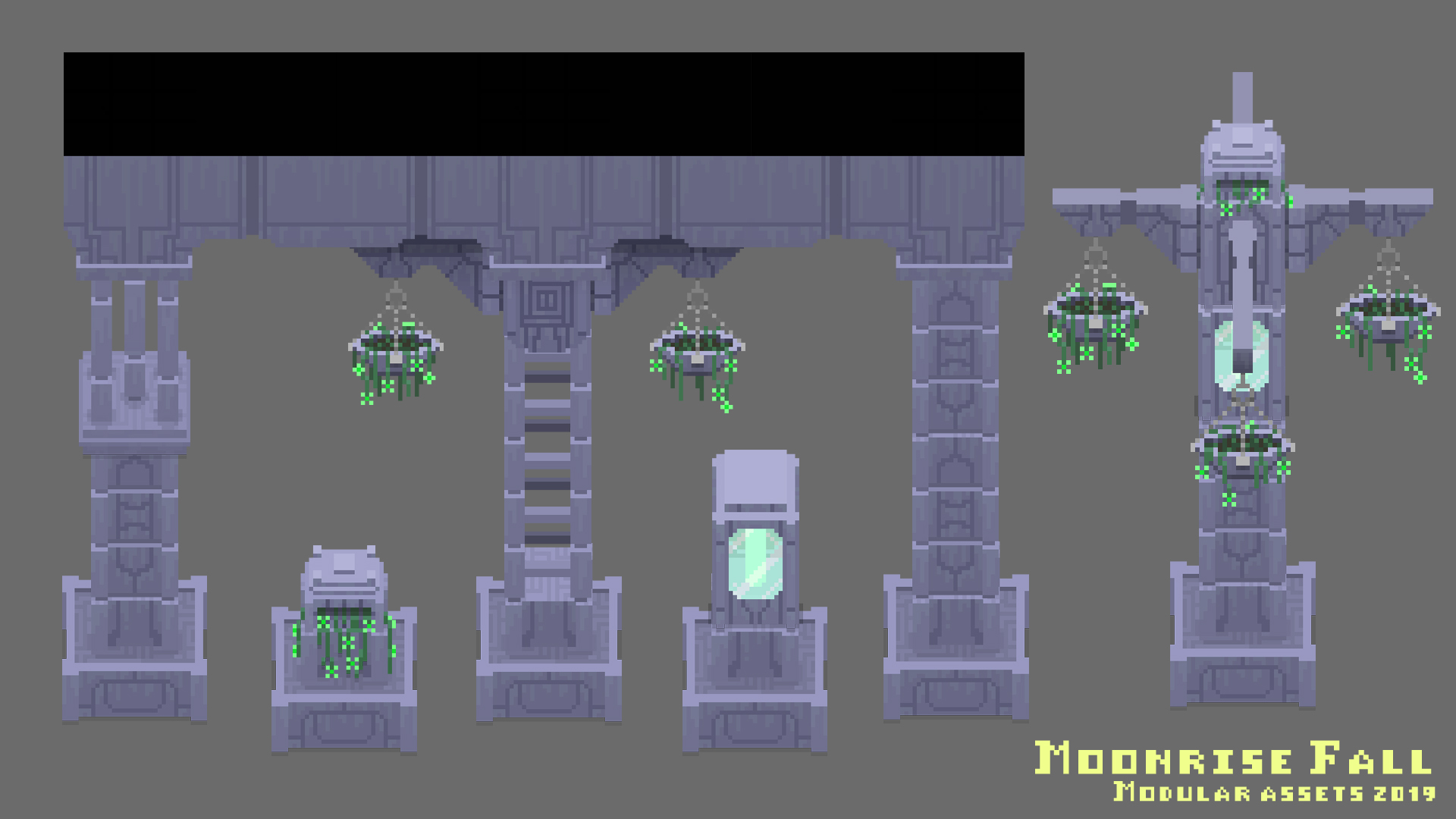
When creating modular assets, it helps to think of them as having a beginning, middle, and end. These elements combined create a story. The base of the pillar is the beginning, the struts and pillar are the middle, and the archways that connect the pillar to the ceiling are the end. Once the story is established, you can begin to add details. Things similar to the planters found in the image above can help add life and break up the color scheme. Feel free to experiment and re-arrange assets, you’ll be surprised what you can come up with.
By creating a guideline layer and doing some planning, you begin to create these modular building blocks. Admittedly, the planning part can be tricky at times, but with some work, you can get there.
The end result can be an impressive and powerful tool. This system can allow you to take a few pages of assets and turn them into entire environments.
Size Matters – Scalability
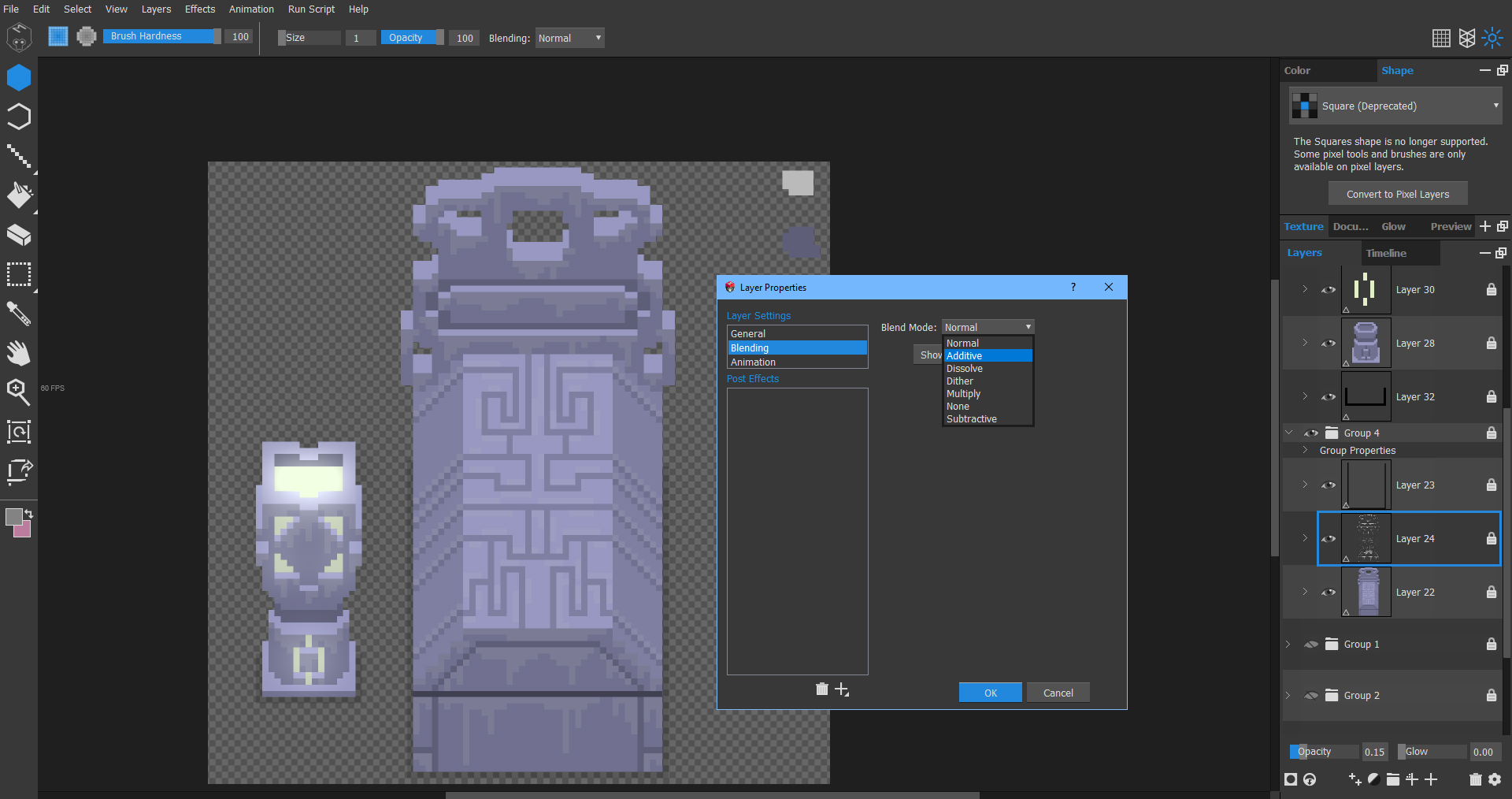
Small game assets were not the only elements I used Hexels for, but even title screens, menus, and cutscenes. Above is an example of painting out a cut scene layer by layer, and finally showing the in-game end result. By keeping a unified pixel size, no matter the size of the art, everything looks connected and complementary.
Conclusion
Thanks for your time and I hope you found this helpful. Also, thanks to Marmoset for letting me tell you about my game, Moonrise Fall.
You can find out more about this game on Steam or check out the Moonrise Fall website.
If you have any further questions for me you can reach me at:
@cmathes_art or media@madefromstrings.com
Thanks again,
Christopher Mathes
We’d like to thank Christopher Mathes for writing this breakdown article. You can check out Moonrise Fall on Steam and check out Christopher’s work on Instagram.
Create bespoke pixel art for your game using the free 14-day trial of Hexels and find more resources in the Tutorials section. If you’re interested in collaborating on a tutorial or breakdown article, please send us your pitch, along with a link to your artwork, to submissions@marmoset.co.