Hexels gives you the flexibility to create awesome pixel art using dedicated pixel modes, shape tools and a host of other fantastic features. In this article, we’ll go over some of the primary features that made this piece possible.
A Basic Breakdown

The Pixel Trixels 256p template is a good preset to demonstrate differences between the vector and pixel document modes.

The Document tab is located on the right (circled). It contains settings for the canvas and can be changed to suit. Let’s take a closer look at the current template settings.

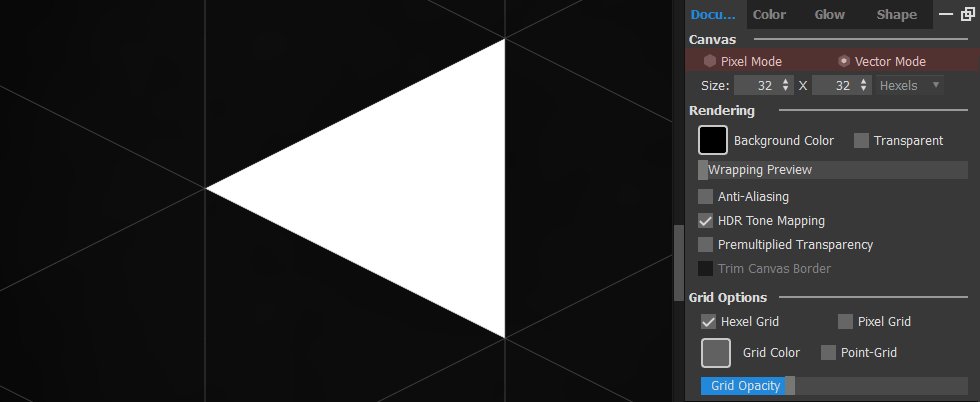
The Canvas is set to Pixel Mode and the Size is 256×256 pixels.

Below the Document tab is the Layers tab. There are two types of layers: a Vector Layer (indicated with a triangle symbol on its thumbnail) and a Pixel Layer (indicated with a pixel symbol on its thumbnail).
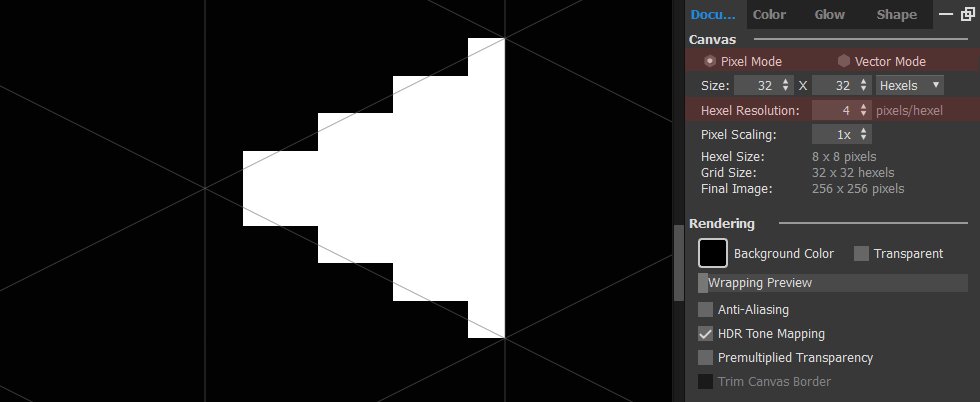
When drawing on a vector layer, notice what happens when switching from Vector Mode to Pixel Mode. The trixel is converted to pixels with stair-step edges.
The change in pixel resolution can be adjusted by raising and lowering the Hexel Resolution value. Notice the change in pixel count for Hexel Size and Final Image.
It is important to note that adjustable pixel resolutions, like the examples above, only apply to vector layers.
Complex Shapes Made Easy
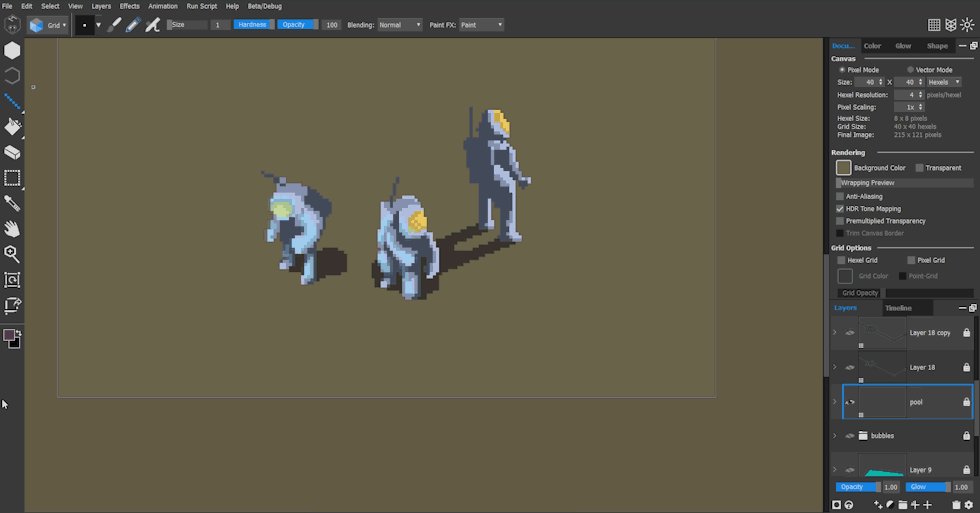
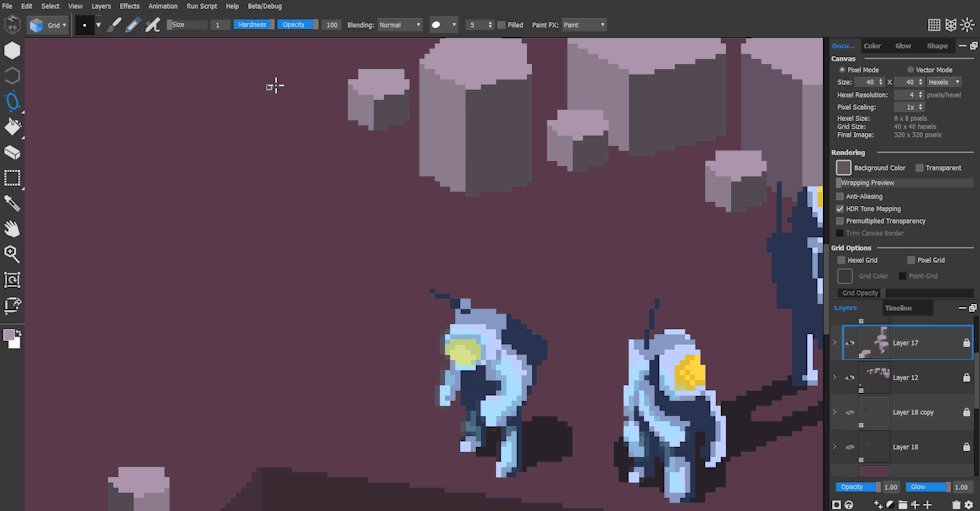
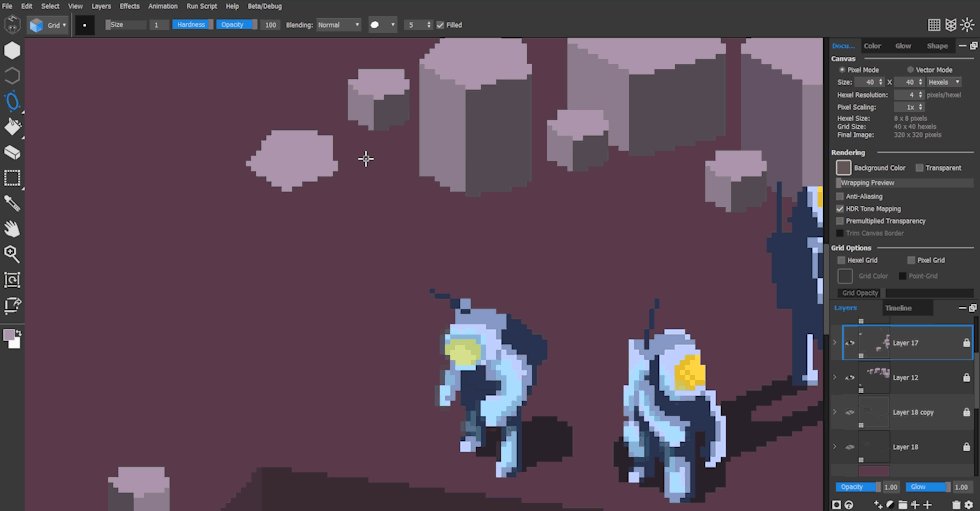
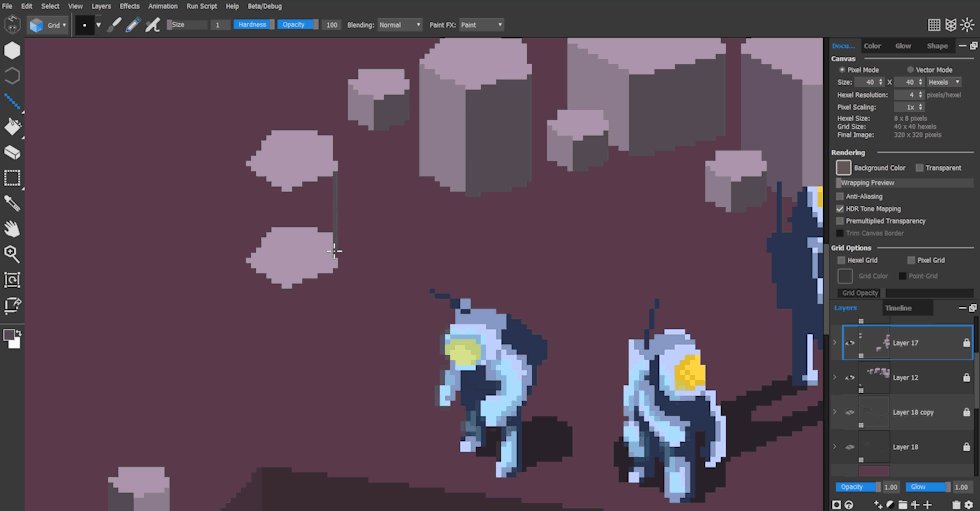
Let’s create the astronaut scene using the same template. The image is comprised entirely of pixel layers and the Super Shape tool (L) was used to create other-worldly rock formations.
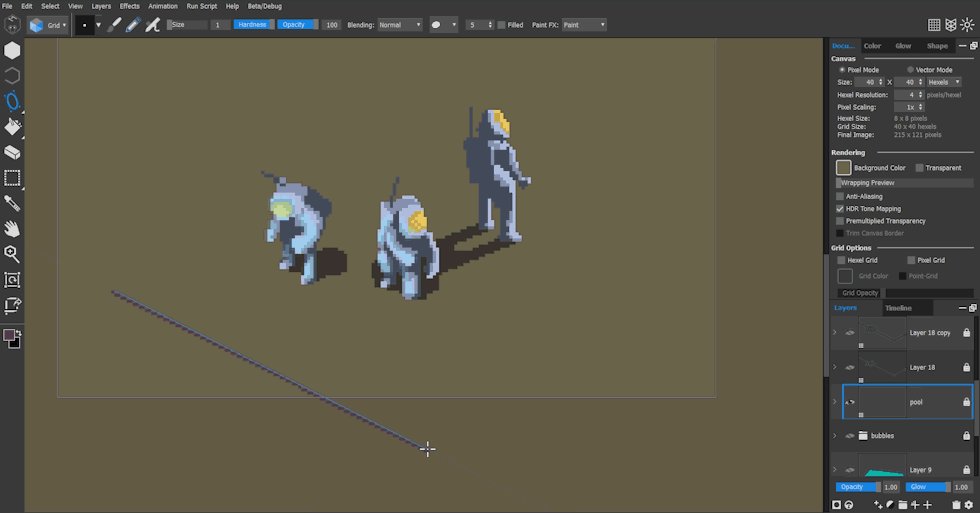
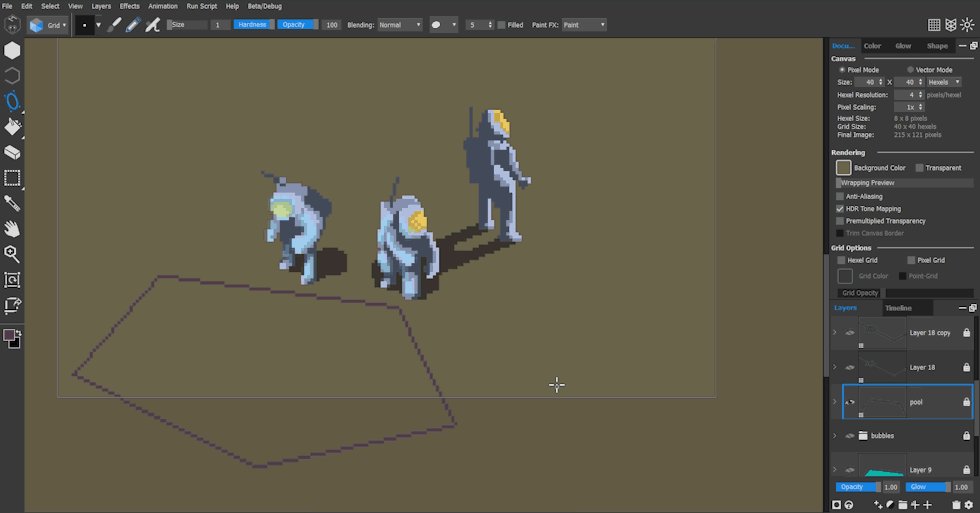
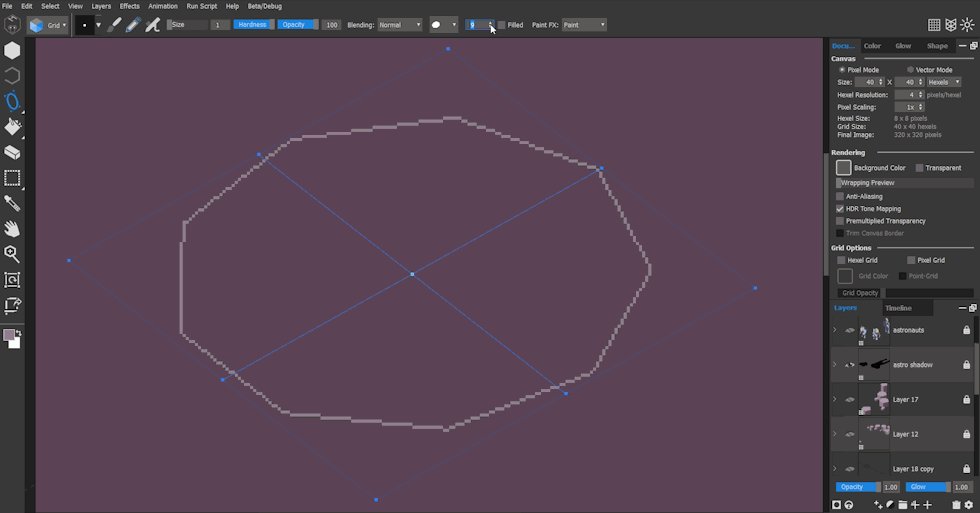
The scene is made up of several pentagon shapes. The addition of the Super Shape tool (L) to Hexels 3.1 can be accessed via the shape tools rollout.
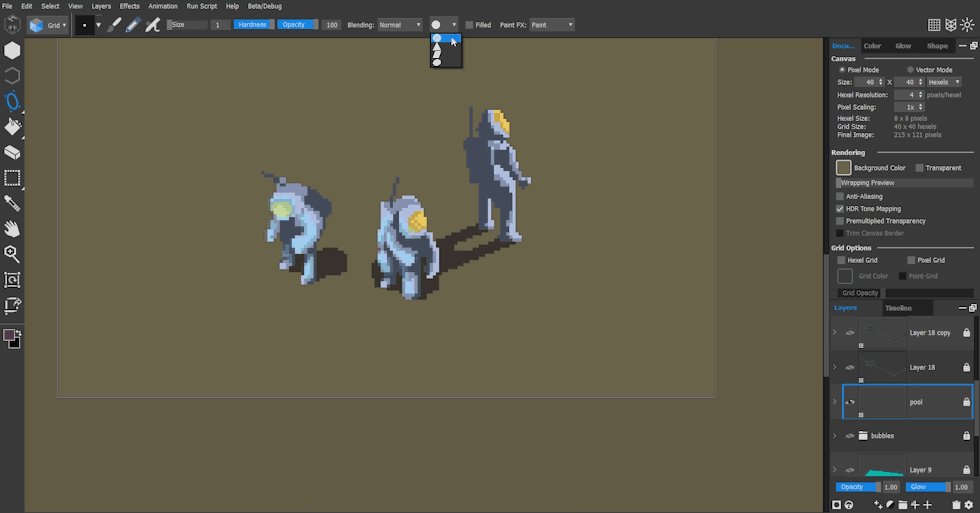
The Super Shape tool can be used to draw different types of shapes in isometric view. The top toolbar allows you to choose your shape, change the number of sides and change the width of the outline. For the pentagon shape, the numerical input is set to 5. Select two points on the canvas and drag the shape out to draw pentagon.
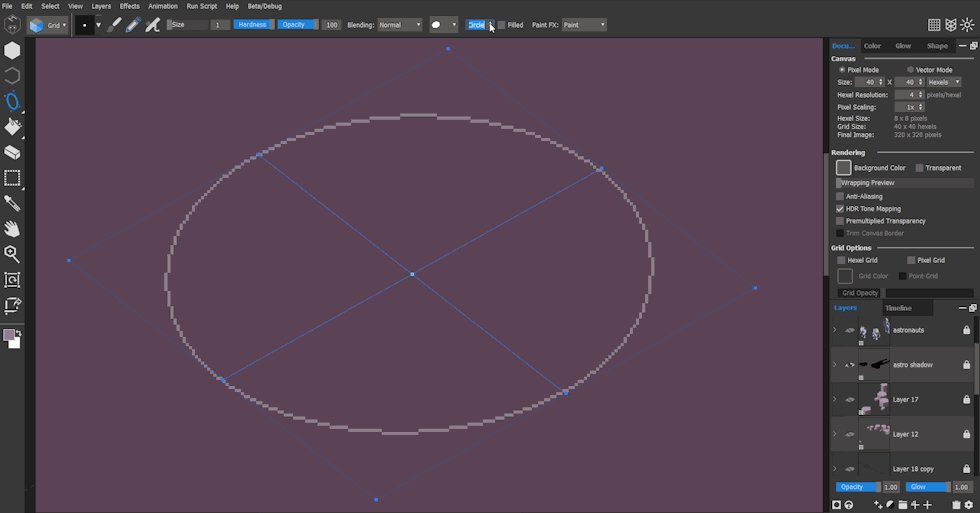
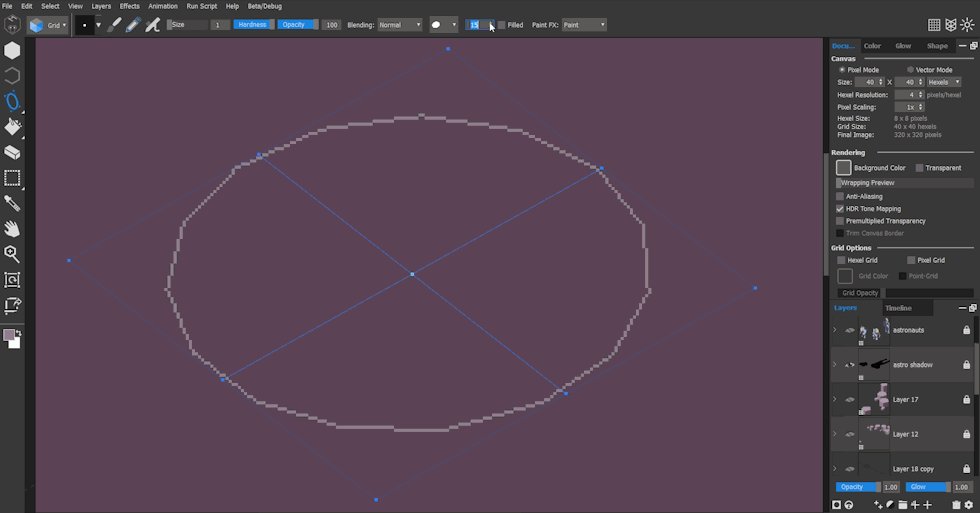
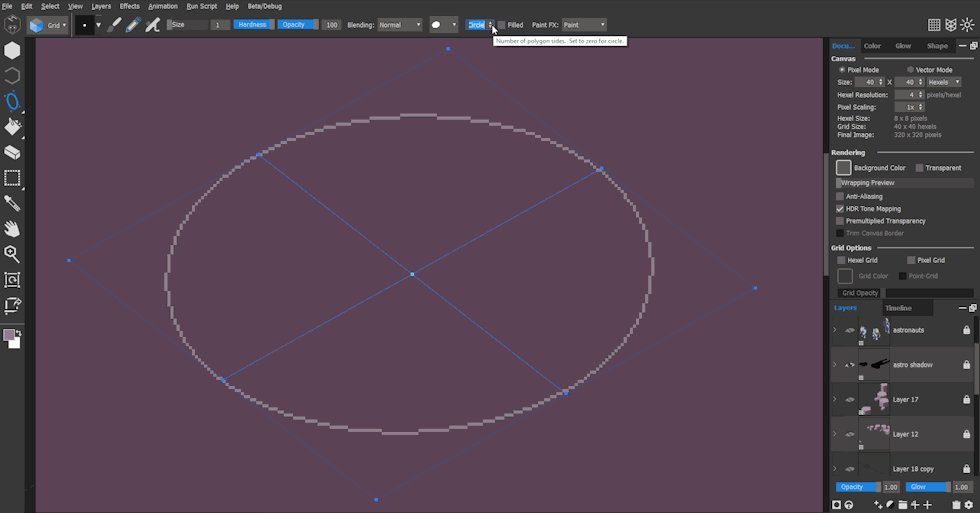
If a shape is already drawn, settings on the toolbar can be changed and the drawn shape will be updated on the fly. The example above displays a live update of an increase in the shape sides from 5 to 19 sides. There are blue draggable control points that can be used to resize and reposition the shape. Pressing Enter commits the final shape.
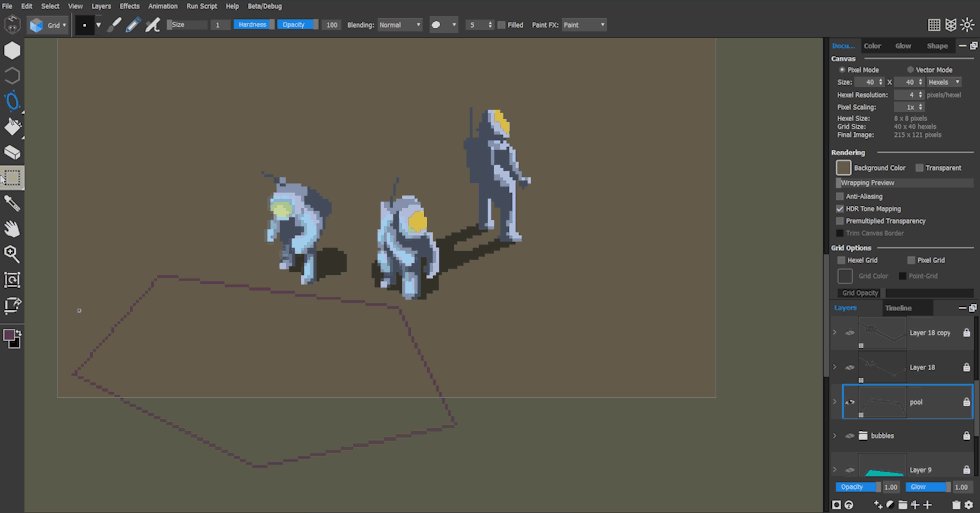
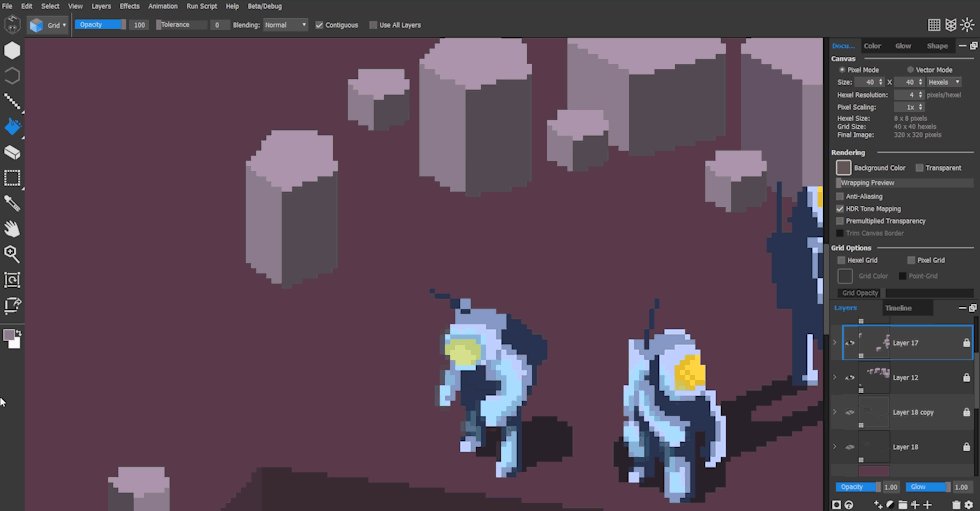
Finishing touches were added to the pentagon shape using the Line (L) and Fill (G) tools.
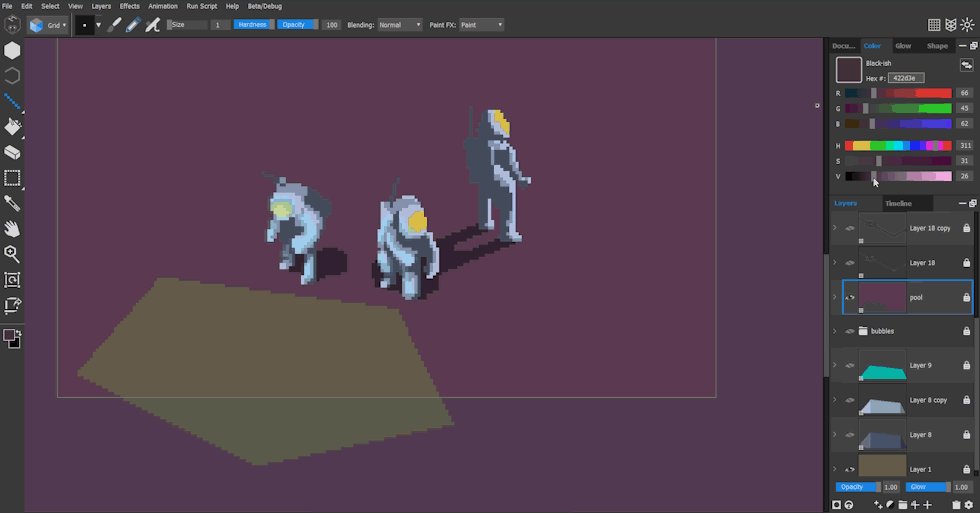
The pentagonal columns were created with the ‘filled’ box checked on the top toolbar. This created a solid shape instead of an outline. The shape was copied/pasted below the original shape and the Line (L) and Fill (G) tools were used to finish the shape.
Putting Things Into Motion
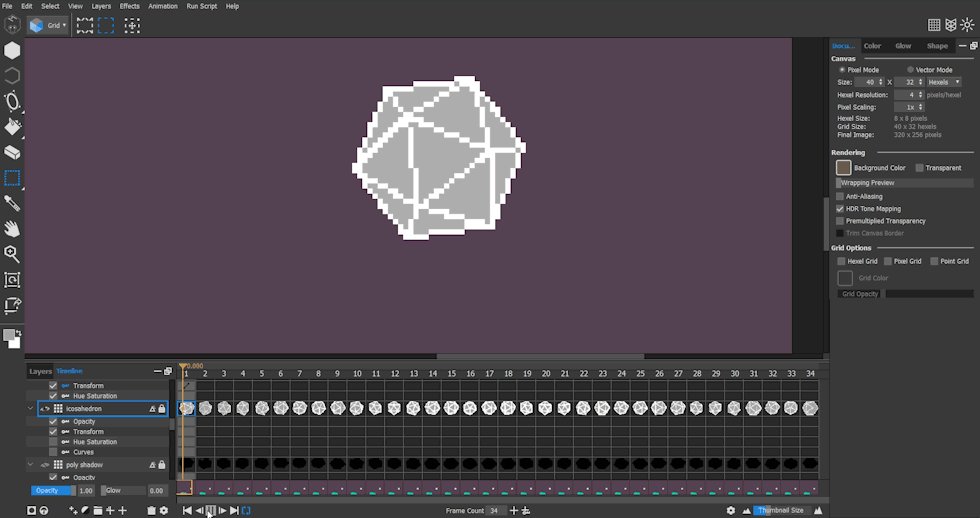
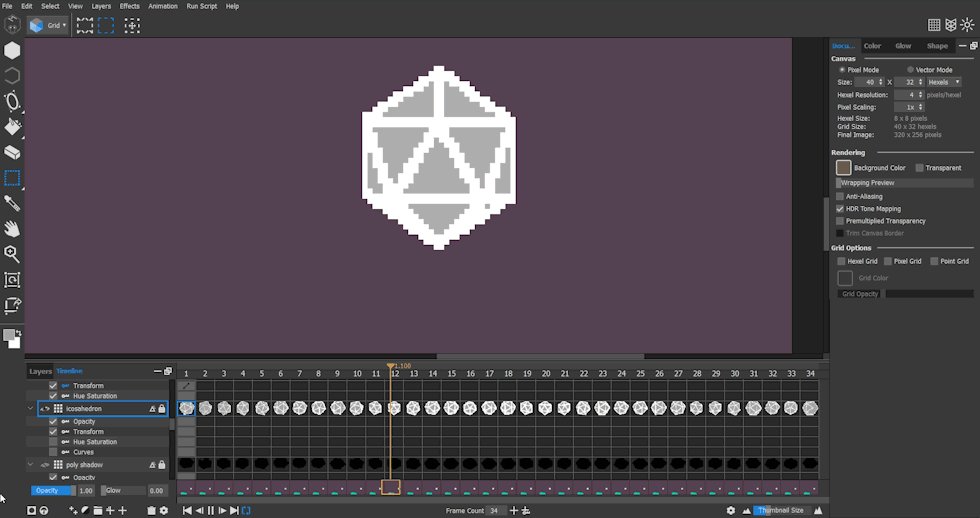
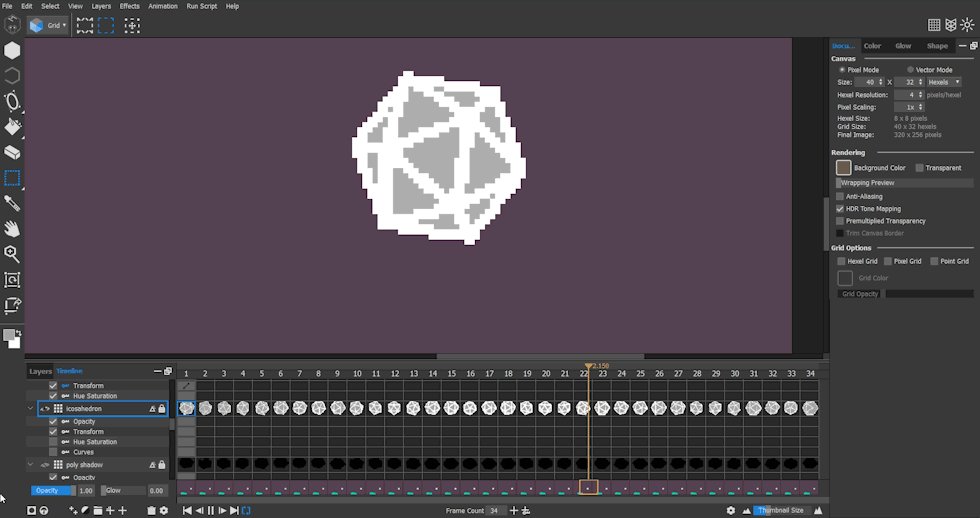
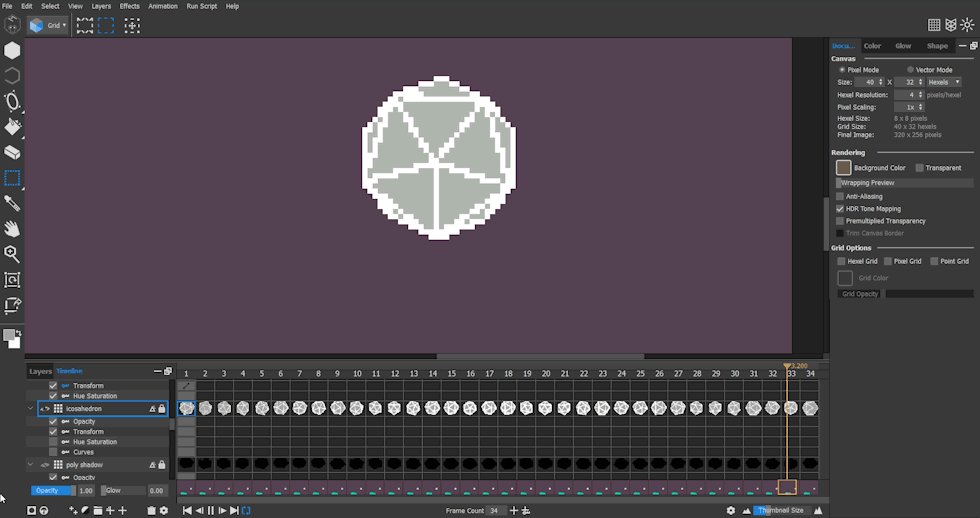
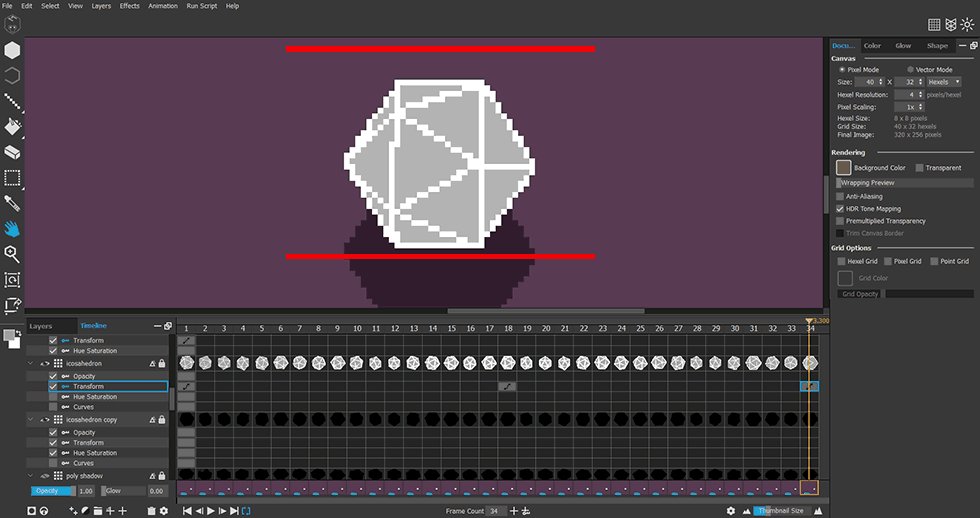
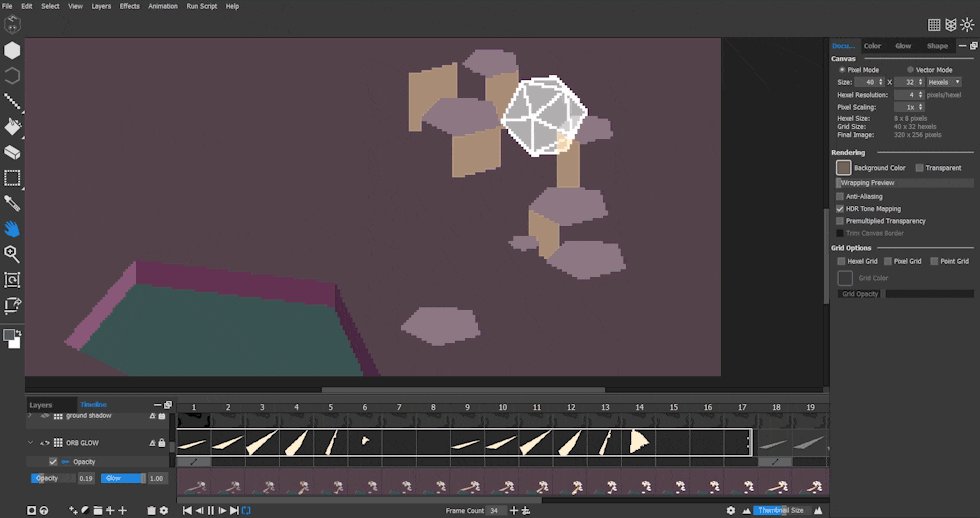
The icosahedron shape was created by dragging a .gif onto the canvas which automatically added 34 frames to the Timeline. I then rotoscoped the imported sequence using the Line tool (L).
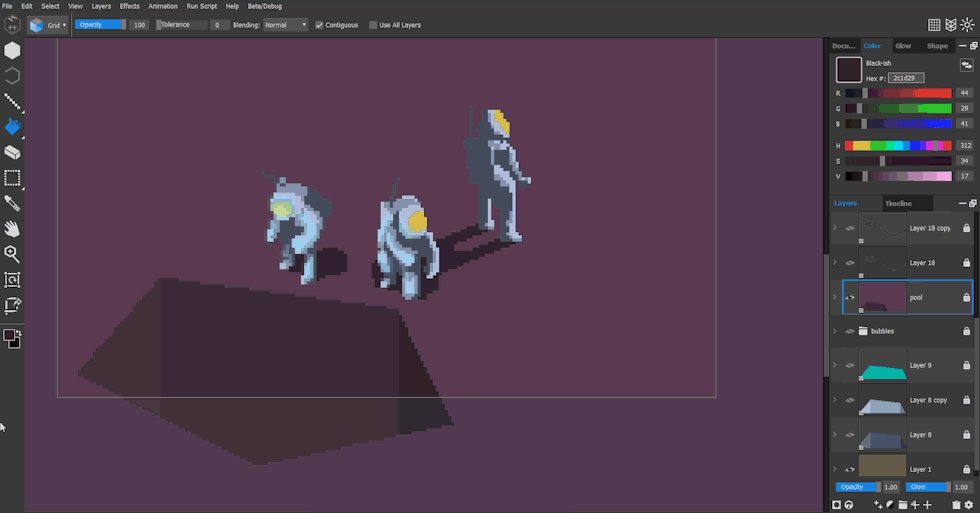
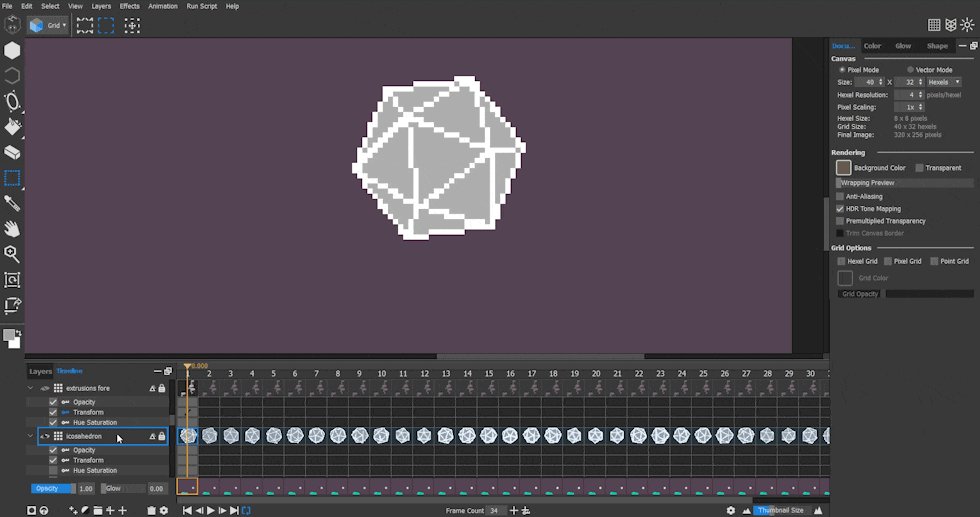
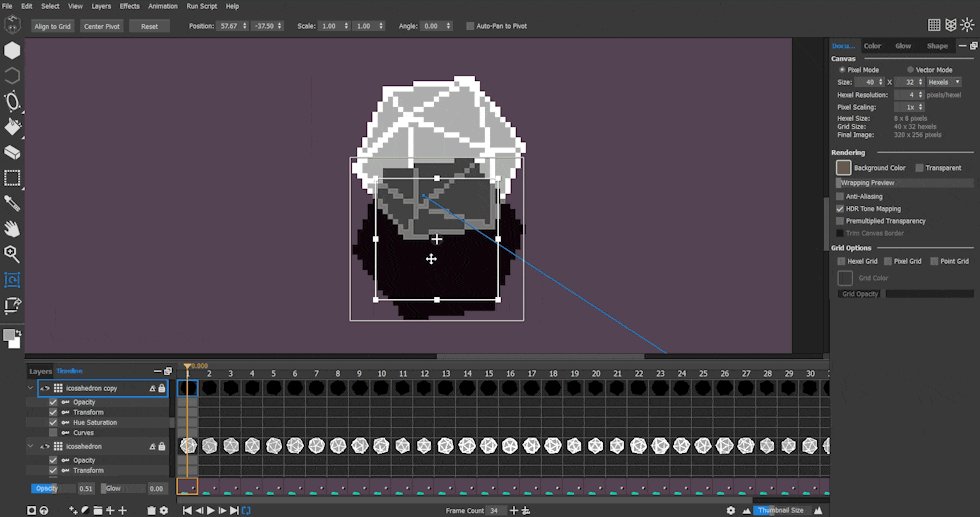
To create the animated shadow, I duplicated the icosahedron layer and darkened the image using Layer Properties>Hue Saturation. I repositioned the layer ordering so that the shadow appeared behind the icosahedron and reduced the opacity of the layer. Because the icosahedron layer was duplicated, it retained all of the animation frames, resulting in a fully animated shadow.
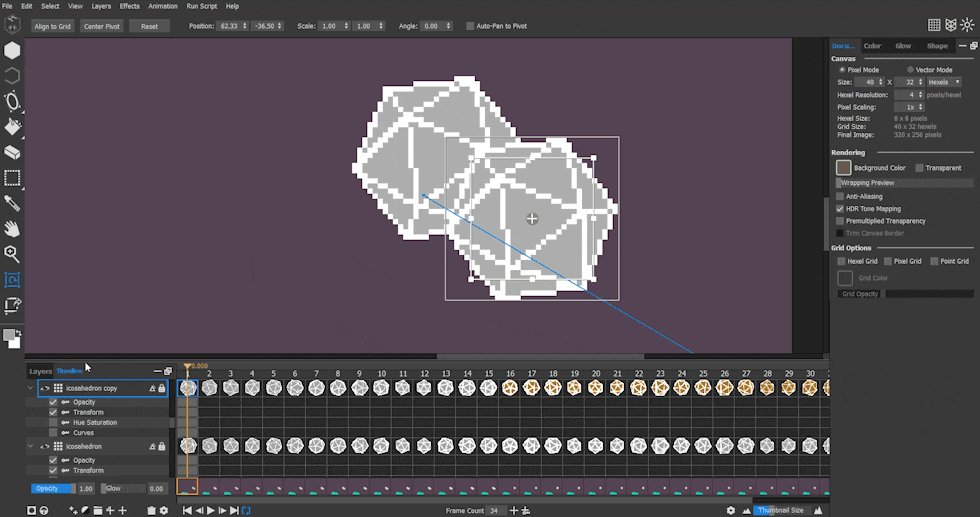
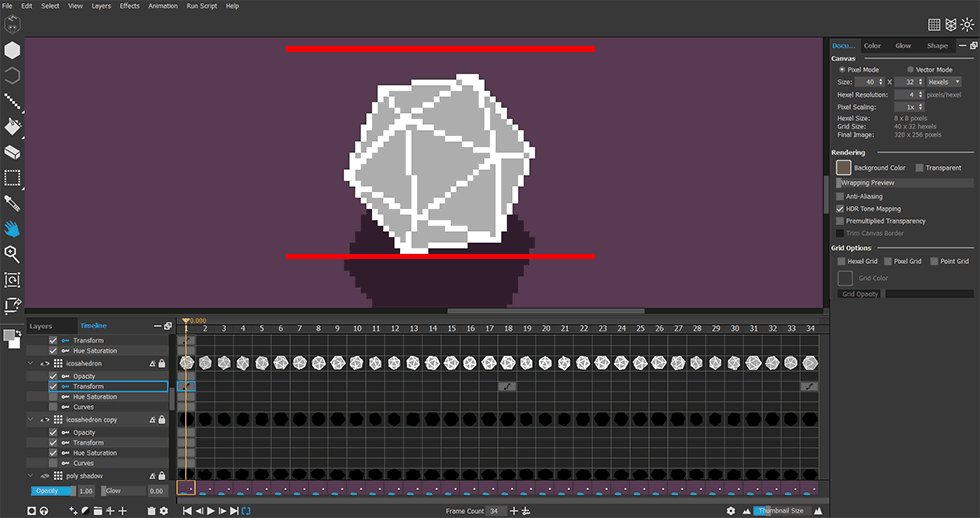
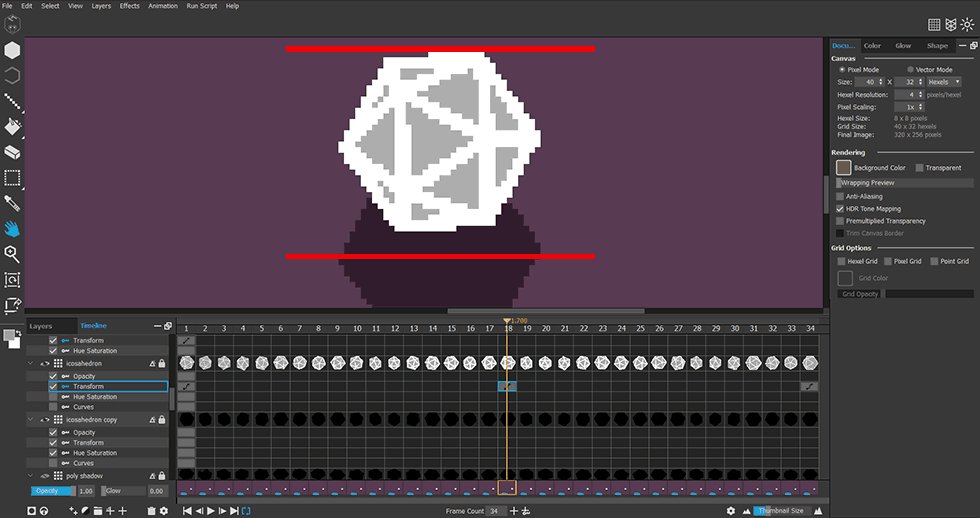
A hovering motion was animated using the Layer Transform (T) tool on the icosahedron layer. The image above shows 3 transform positions at key positions along the Timeline. The first and last transform positions are identical to ensure the animation will loop correctly. The red lines are for positional reference only.
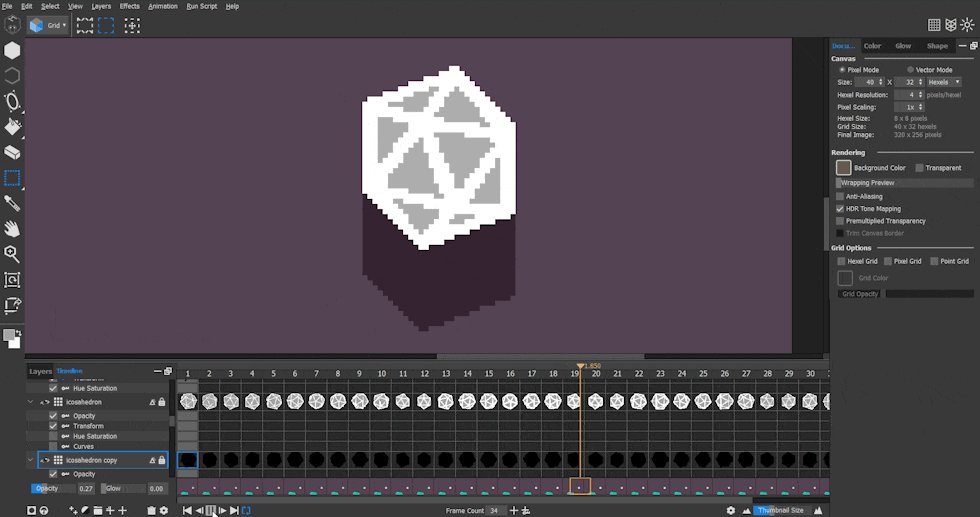
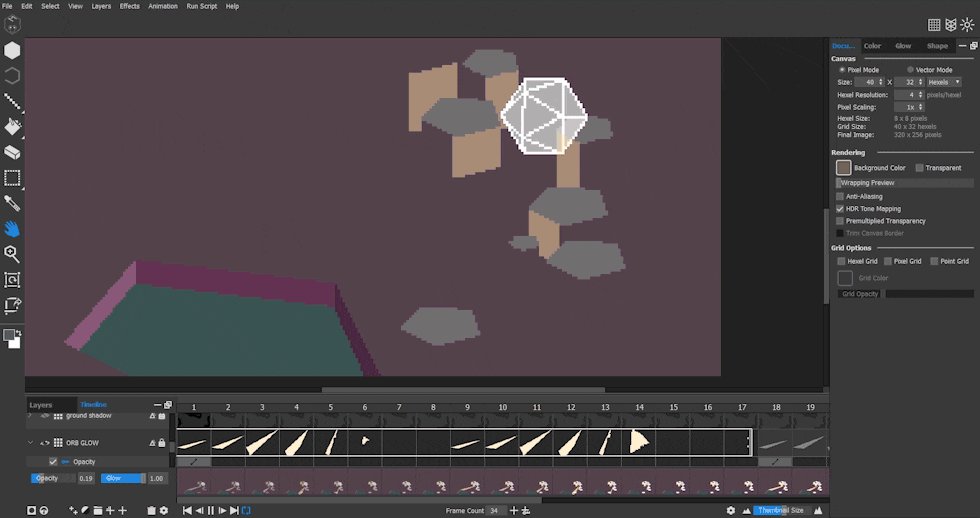
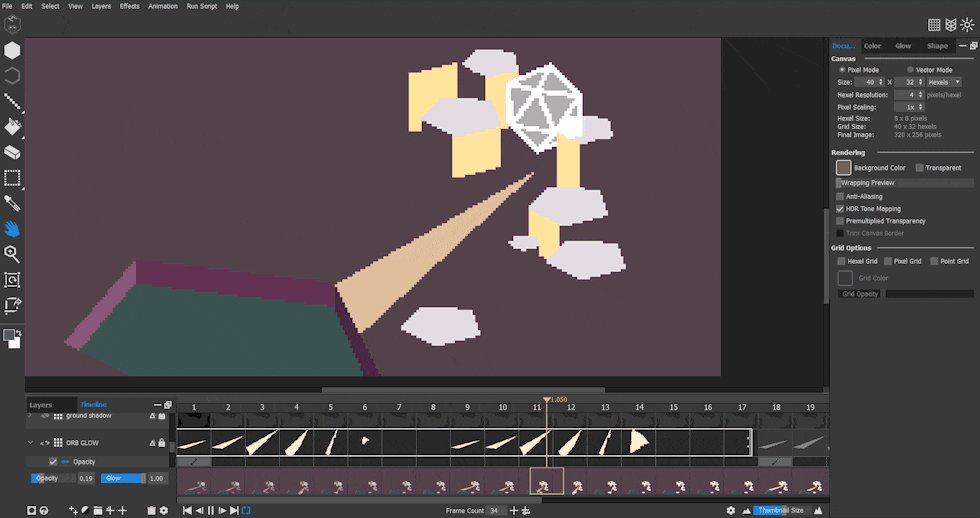
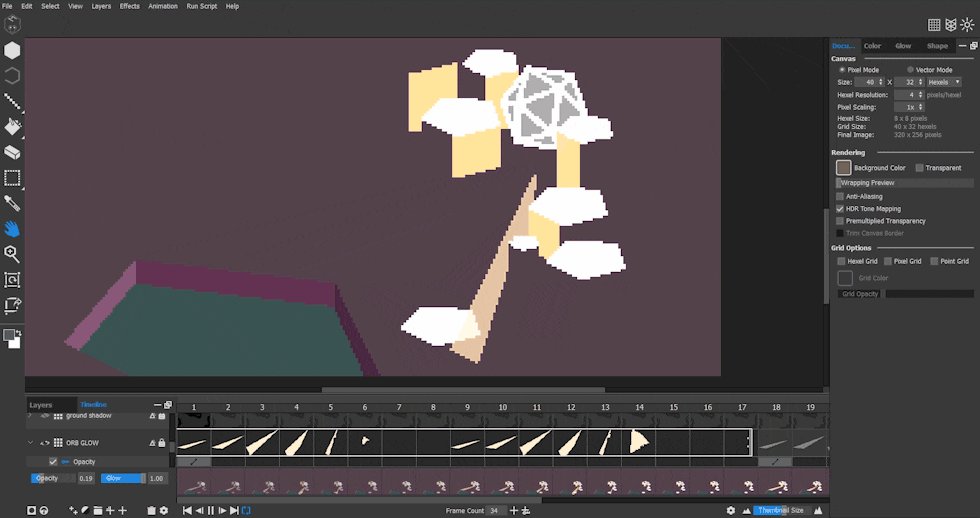
The icosahedron is radiating light and illuminating the surrounding pentagonal columns. This was achieved by keyframing the opacity at various points along the track. I created a Subloop for the orb glow layer to loop a smaller section of the track for the entire duration of the animation.
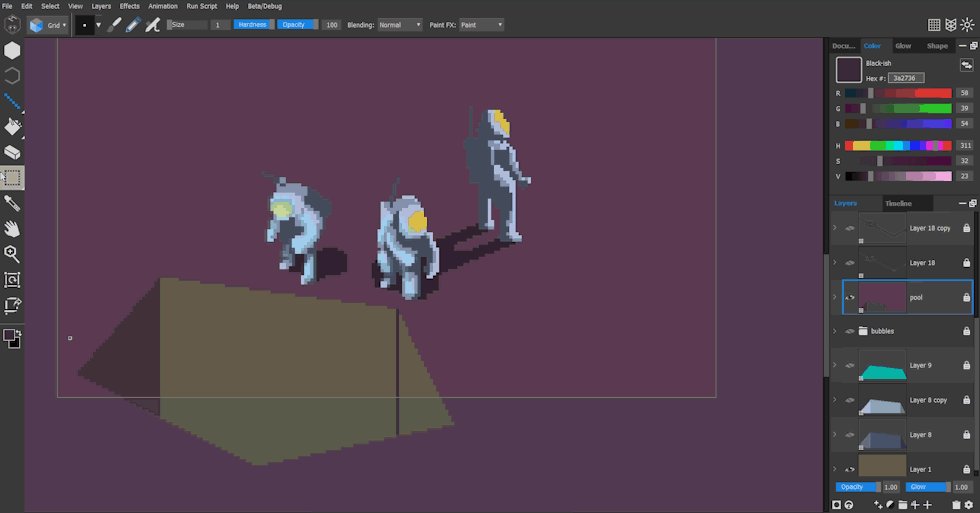
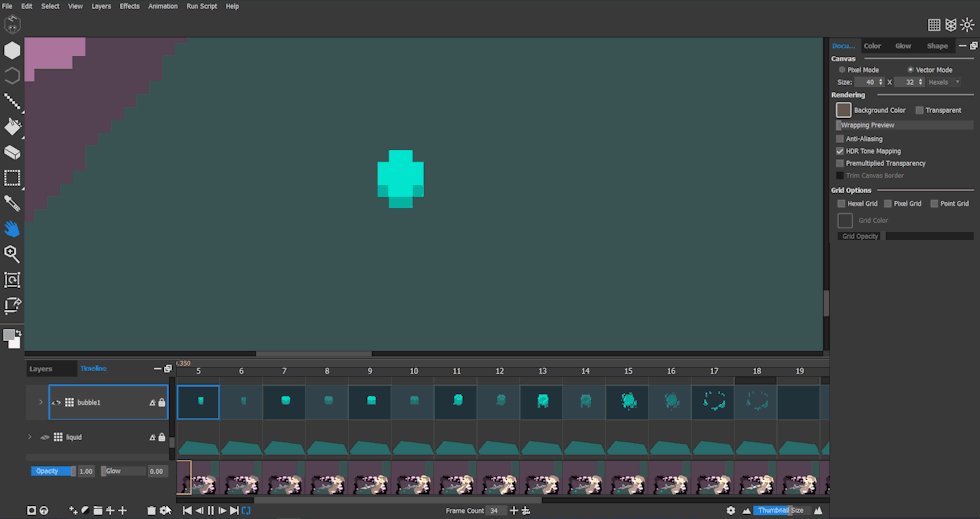
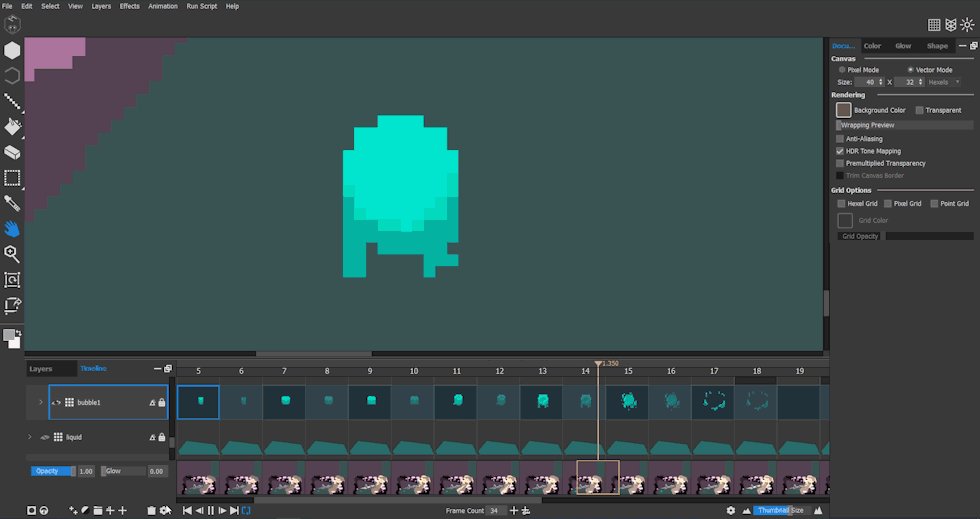
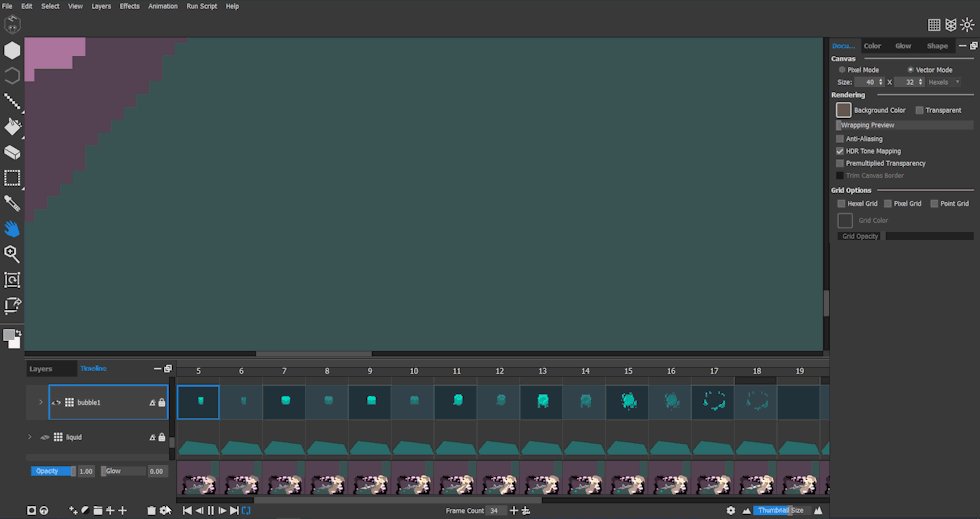
The bubble animations were drawn across 7 frames with a cel left empty between every other cel. Leaving cels empty can help slow down the animation and gives the motion a retro feel. This same technique was used for the astronaut characters and the pool water.
To Recap
Using versatile shape tools with full control over resolution means that complex scenes and objects can be fully realised within Hexels. The potential for isometric art is especially exciting when combined with the elliptical shapes and grid snapping.
Try out these amazing additions to Hexels 3.1 with the 14 day free trial.