Paint With Geometry
The Hexels canvas is a paintable grid of geometric shapes that lets artists create complex designs with the stroke of a brush. It is a new kind of vector workflow, a friendly playground for the beginning artist, and a versatile tool in the hands of a professional.
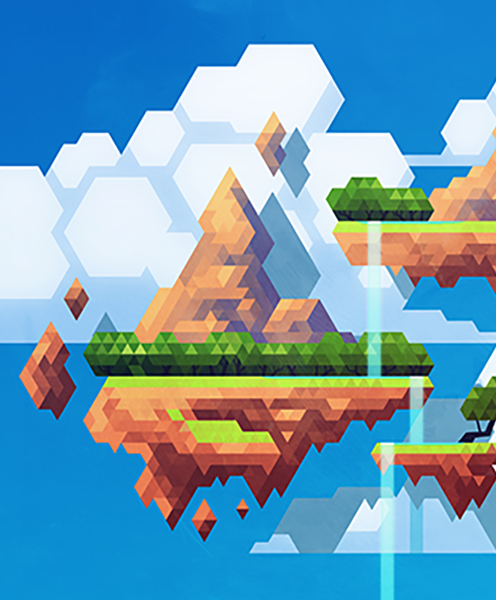
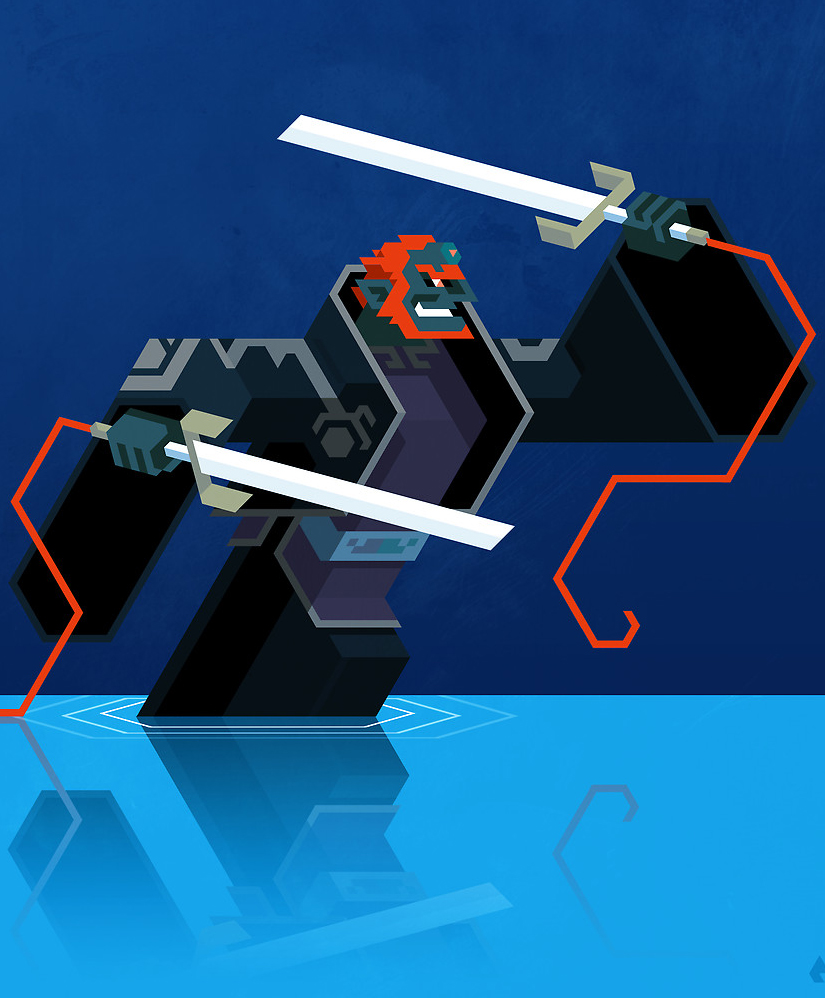
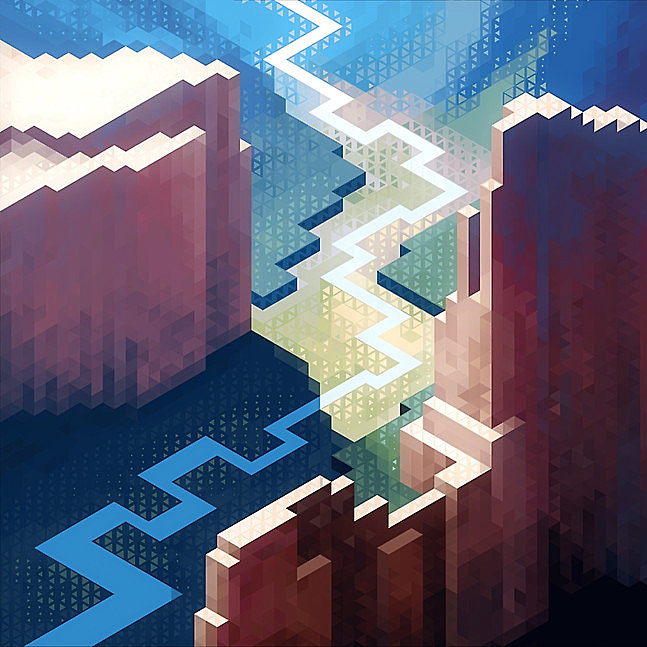
Hexelate



Hexels pairs digital art tools with a unique geometric grid: a discrete and tessellating mosaic. This grid combines the feel of free-form painting with the crisp precision of vector art. Lay down bold colors at broad angles. Paint with geometry.
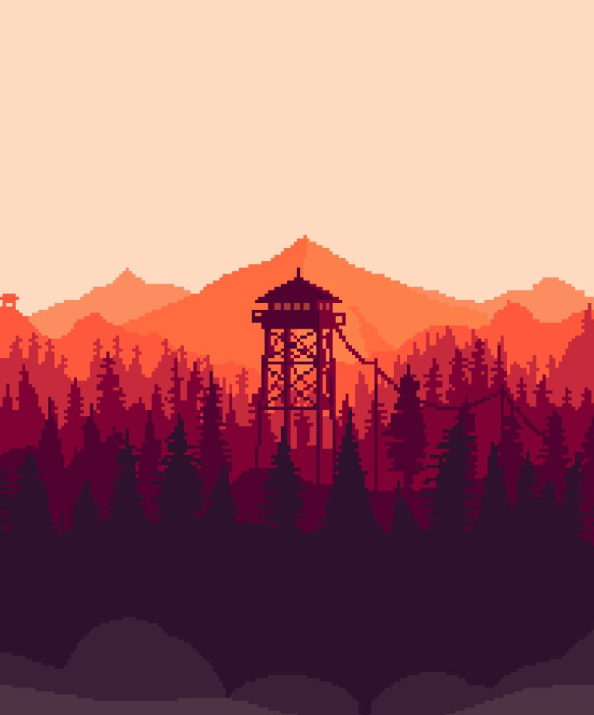
Pixelate



The grid-based workflow in Hexels is a natural fit for the forward-thinking pixel artist. Make full use of the same great drawing tools. Keep track of colors and gradients with the palette. Set your canvas in motion with the animation timeline. Export a sprite sheet for every princess in every castle.
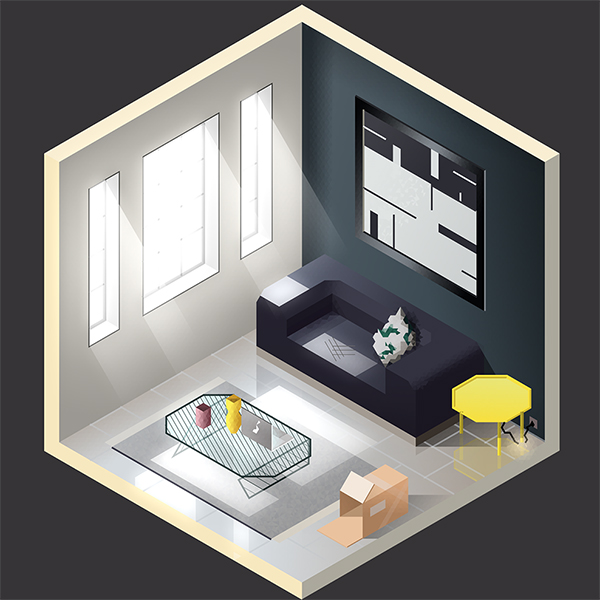
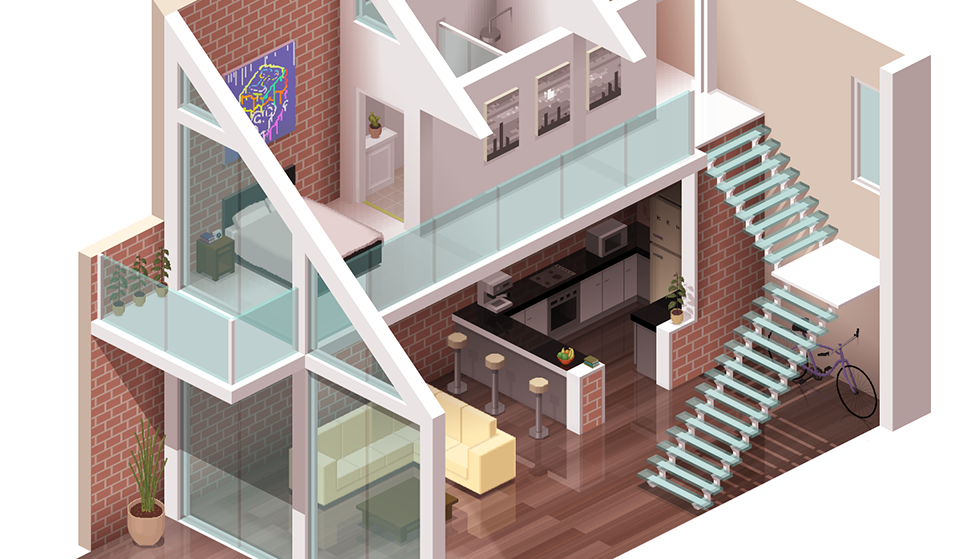
Construct



For the craftsman looking to build worlds, Hexels provides a set of grids and guides for drafting all forms of isometric art. Raise walls, carve mountains, bend perspective to your will and build impossible wonders.
Detail
Pixels and Trixels living in harmony! Hexels lets you combine layers of vector and pixel art on the same canvas. Complement angular Hexel art with soft, sweeping brushwork. Carve pixel-perfect trim into isometric art. Block out whole cities in vector form, then dive in for the details.


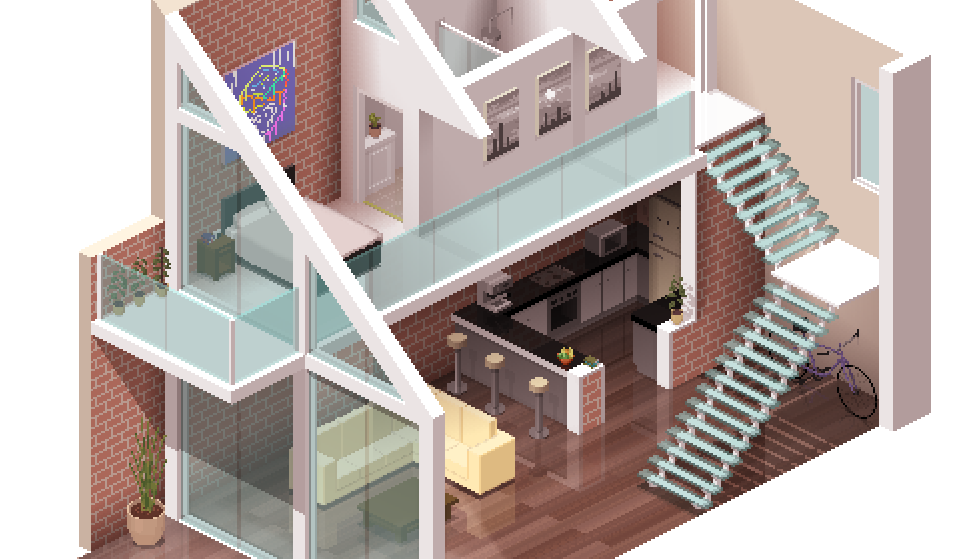
Rasterize
Hexels gives you full control over the vector-to-pixel rendering process. Advanced rasterization tools provide vector alignment, pixel-perfect isometric art, pixel scaling, and antialiasing at any export resolution. And because Hexels renders everything on the GPU, you’ll see a pixel-perfect preview on the canvas as you paint.
Animate
Build a world and bring it to life with the Hexels animation timeline. Breathe subtle motion into a still image with post effects and motion curves. Send shapes and colors twirling with layer transforms. Or tell a hand-drawn tale with a simple flipbook animation.
Design



Hexels is a versatile tool for the graphic artist working with multiple applications, at a print-ready resolution. Assemble your canvas out of existing images and animations. Keep organized with layers, masks and groups. Add a pinch of procedural with a library of real-time post effects and shaders. Then export an SVG or layered PSD of your canvas for final touch-ups elsewhere.


