This simple guide will show you how to create sprite sheet assets in Hexels for use in video game development.
What is a Sprite Sheet?
A sprite sheet is a sequence of images combined into a single image file. When the animation is activated, it plays frame by frame like a flip-book animation. Sprite sheets are typically used for characters and effects for 2D side-scrollers.

Setting The Scene
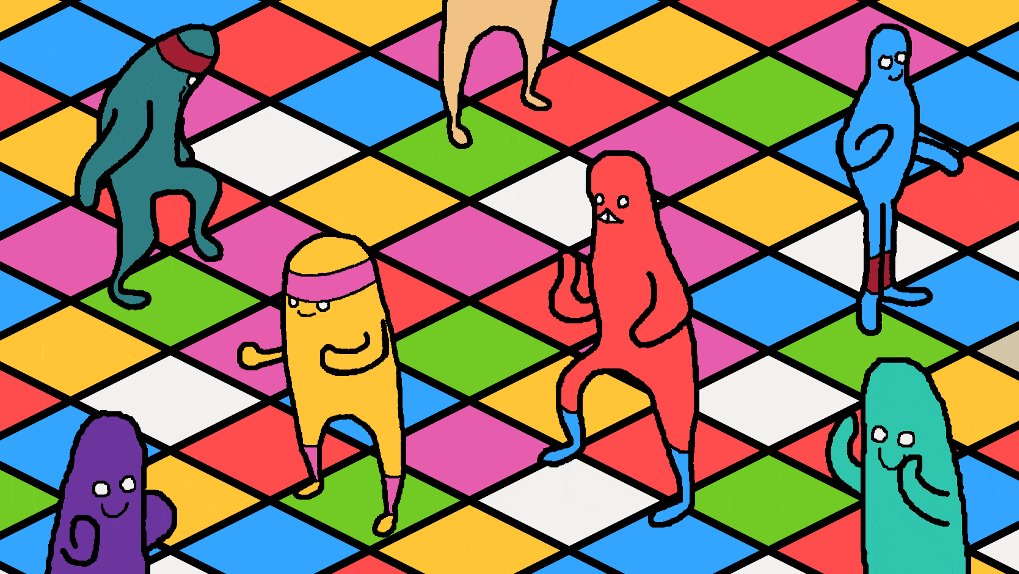
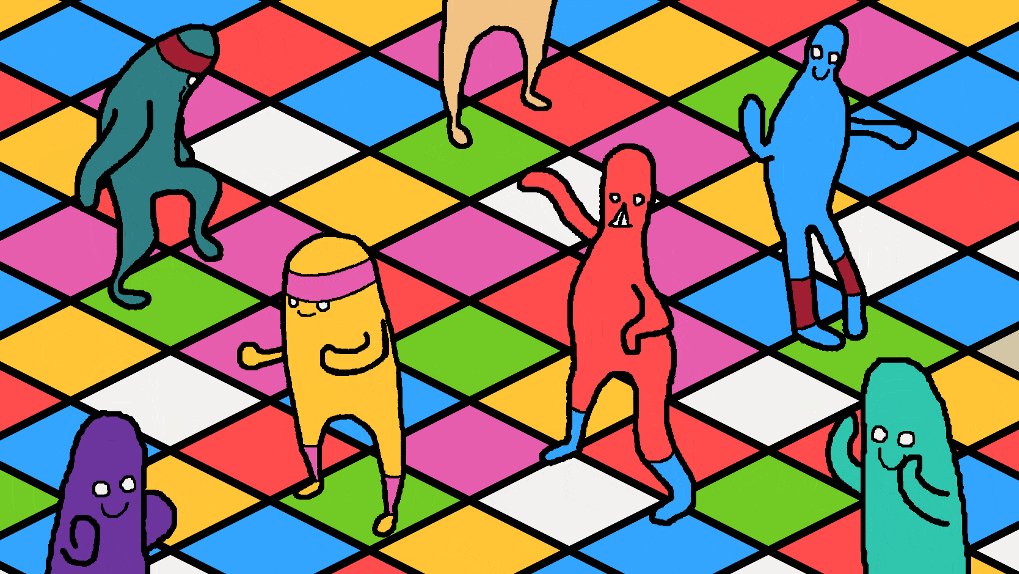
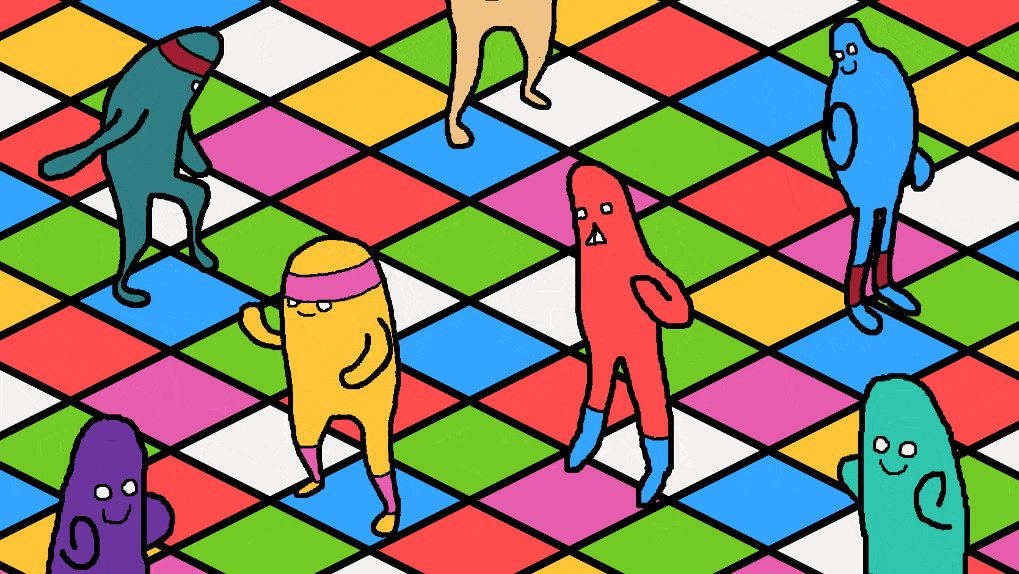
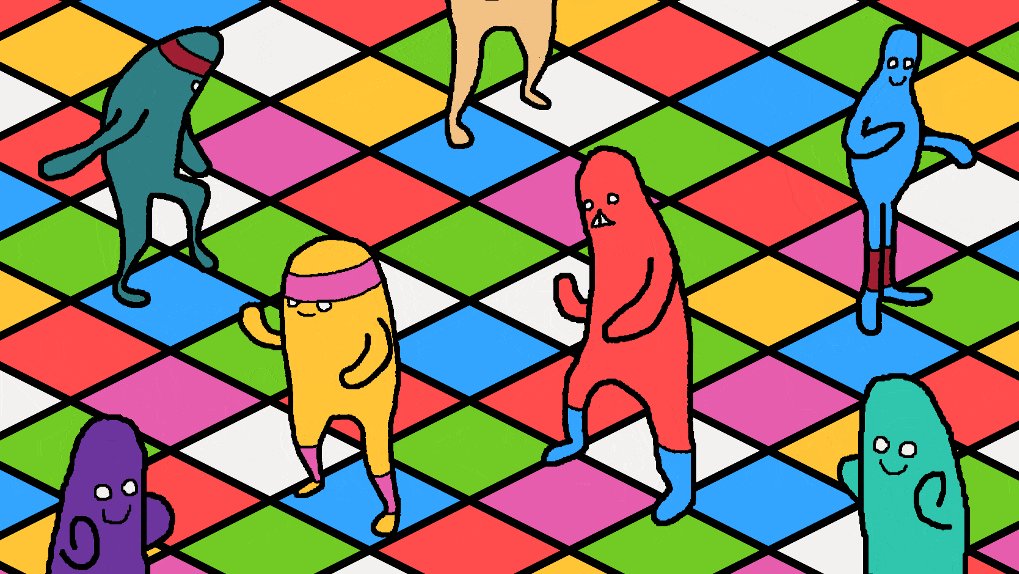
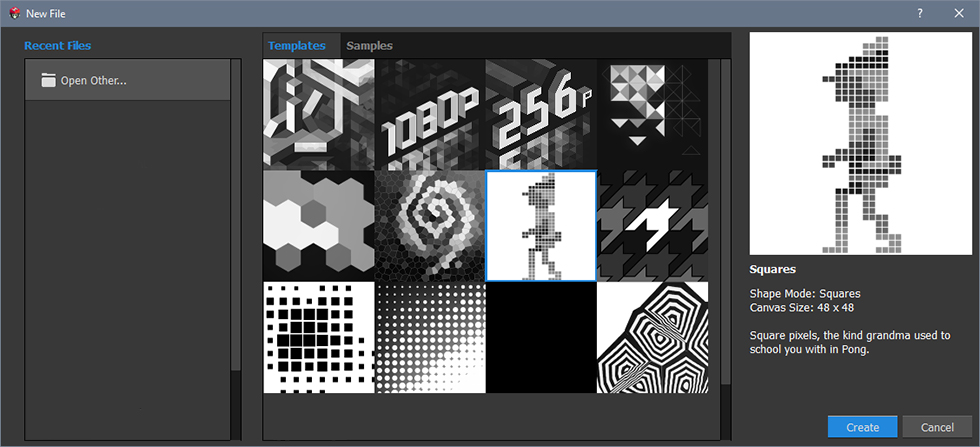
For this example, I used the vector based Squares template for a chunky, retro pixelated look.
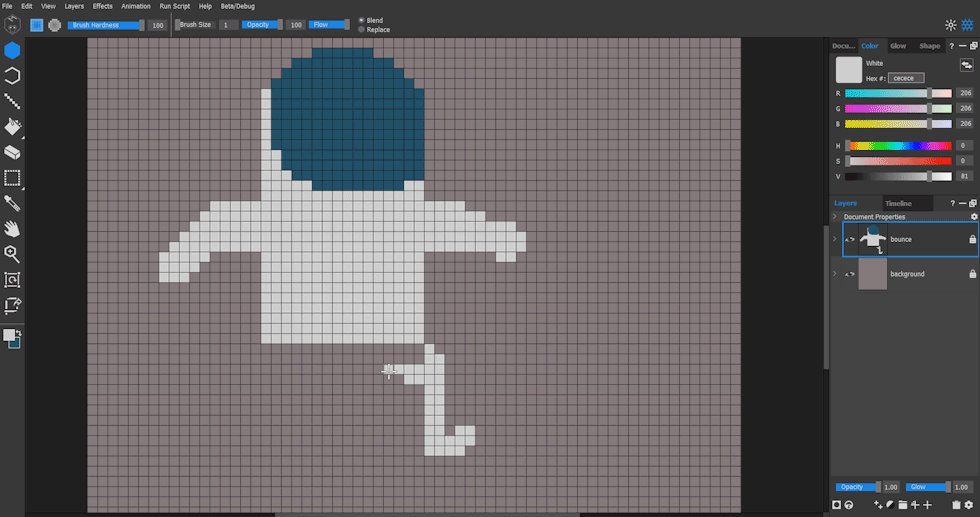
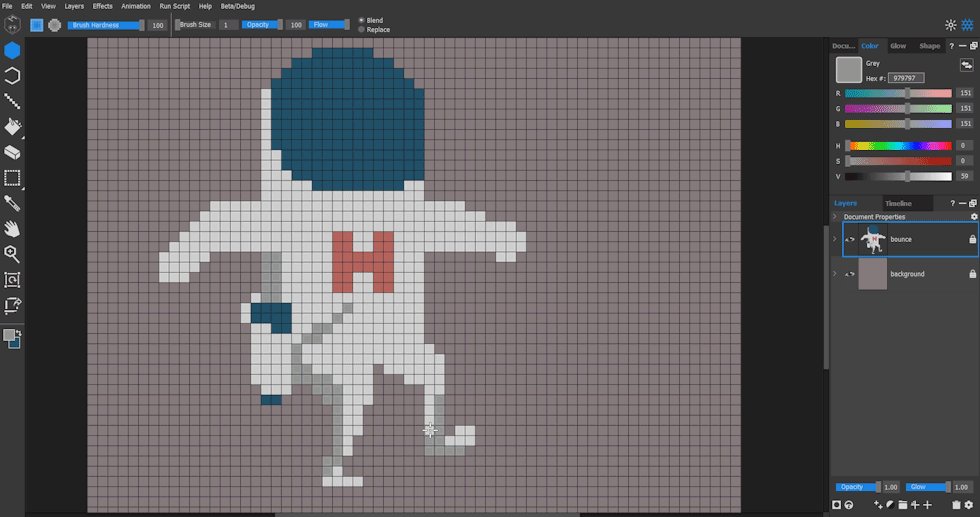
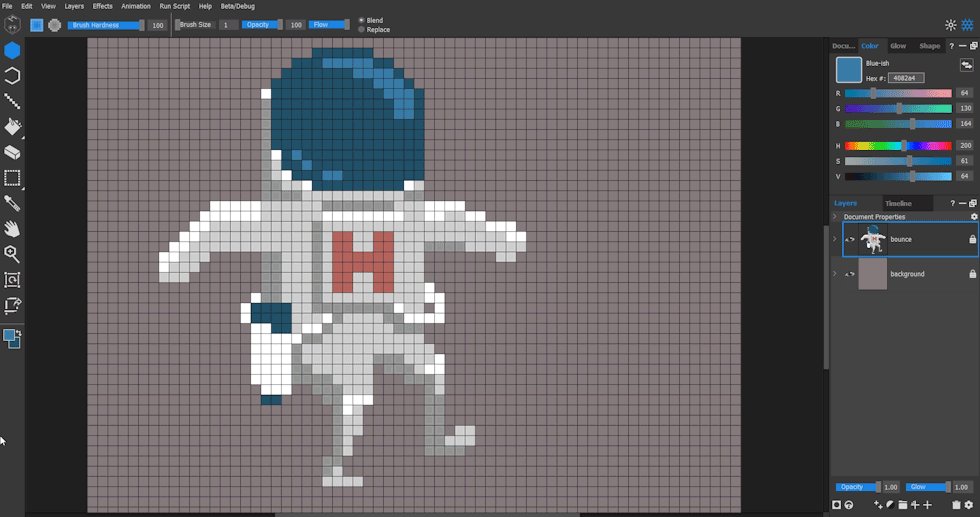
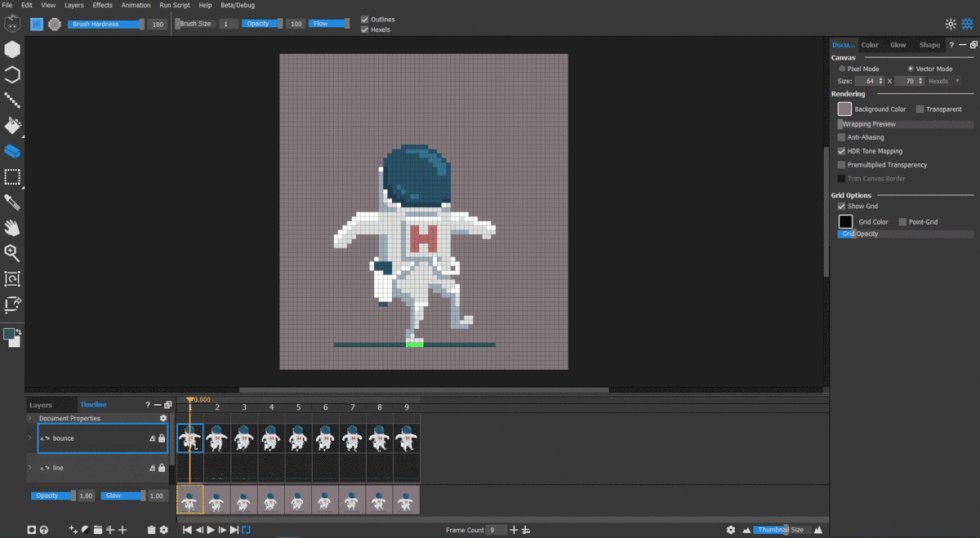
I used the standard Brush tool (B) on a new layer to paint my character, Lunar Joe.
Animation Time!
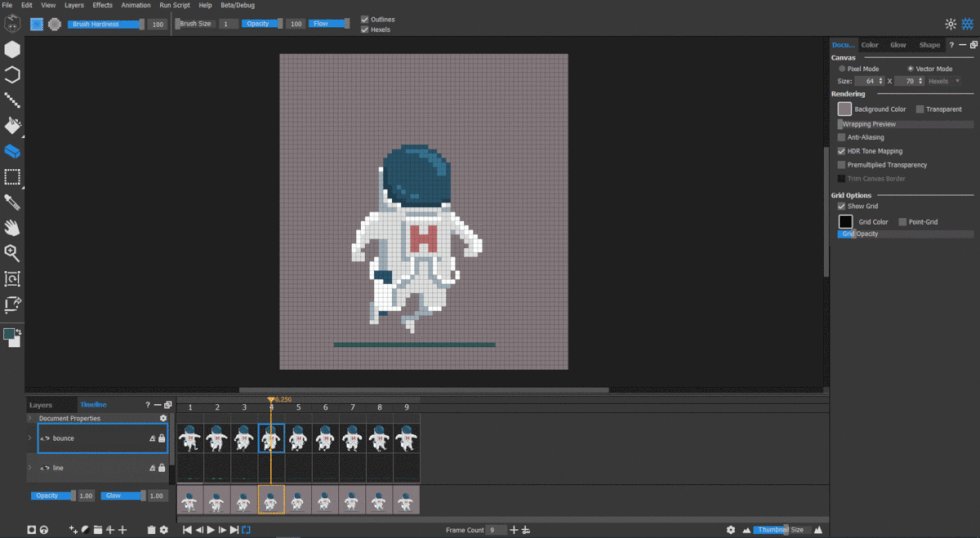
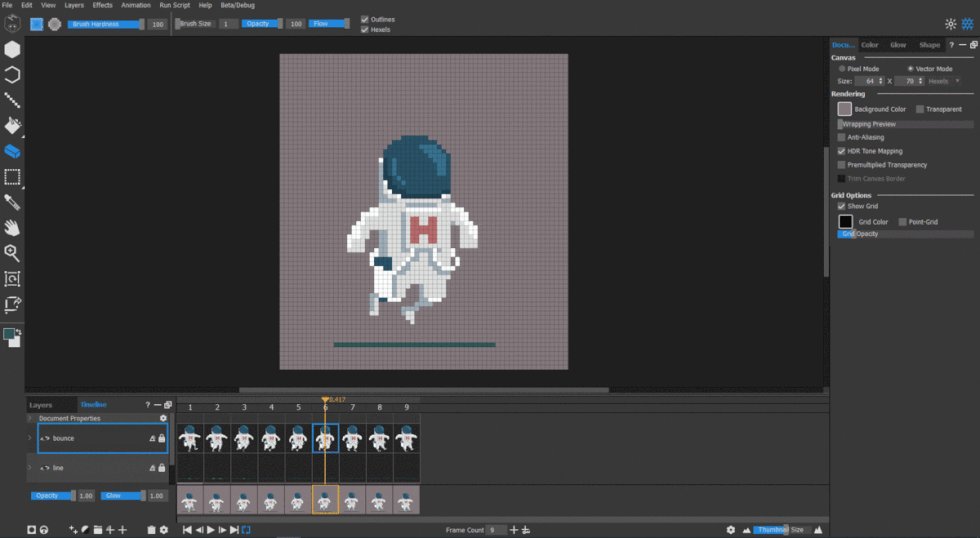
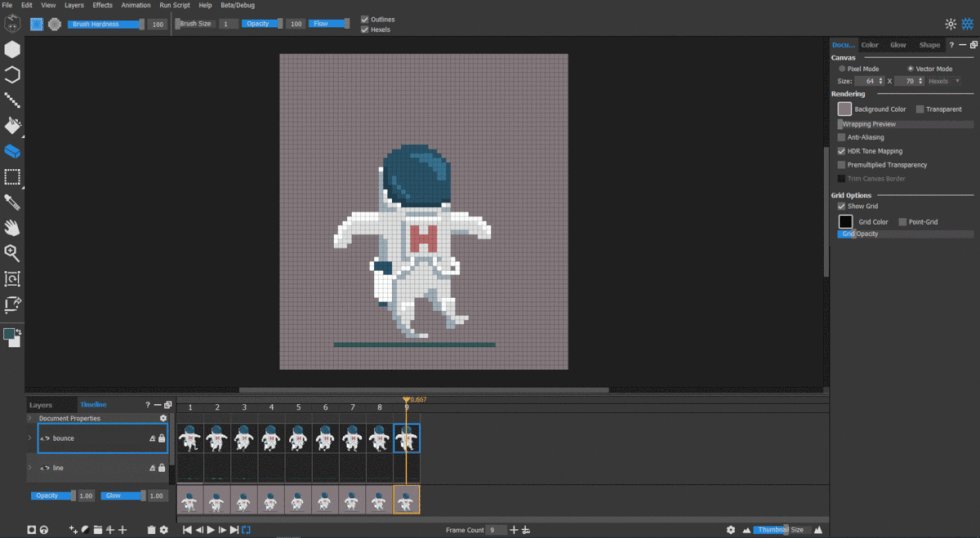
To create a sprite sheet animation, switch from Layers view to Timeline mode. I’ve created a new frame for each image and drew the character differently according to the animation cycle. There’s a temporary reference layer for where my character’s foot position would be in relation to the floor.

Exporting the Sprite Sheet
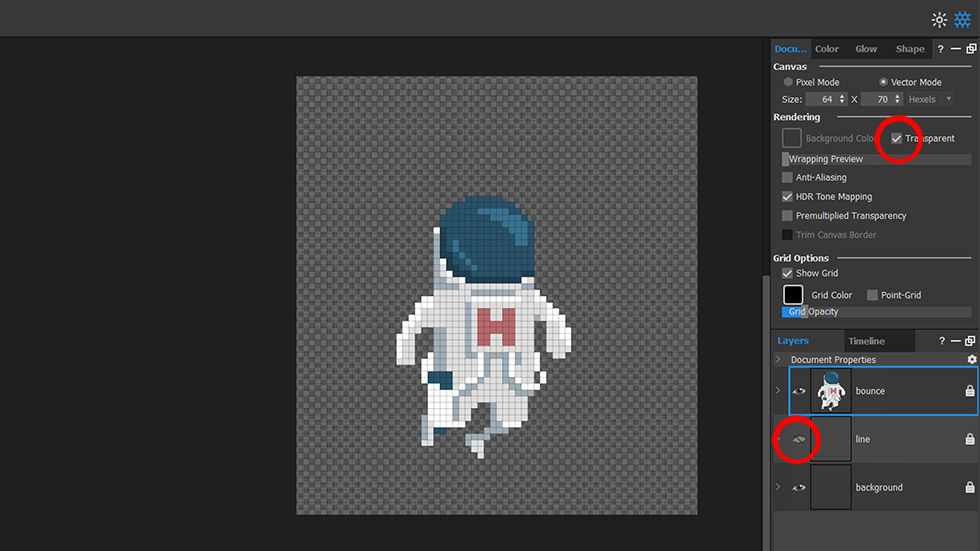
Before exporting my spritesheet, I toggled the “line” reference layer visibility off and made sure to tick the Transparent box in the Document tab to make my background transparent.

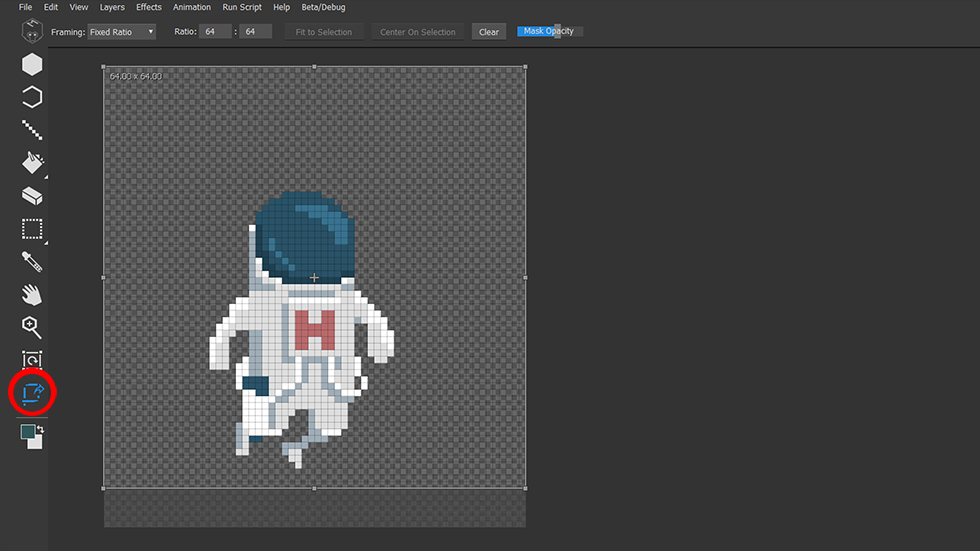
I cropped the export area using the Frame tool (F). Game Engines require a 1:1 aspect ratio for sprite images, so make sure your frame height and width are the same.

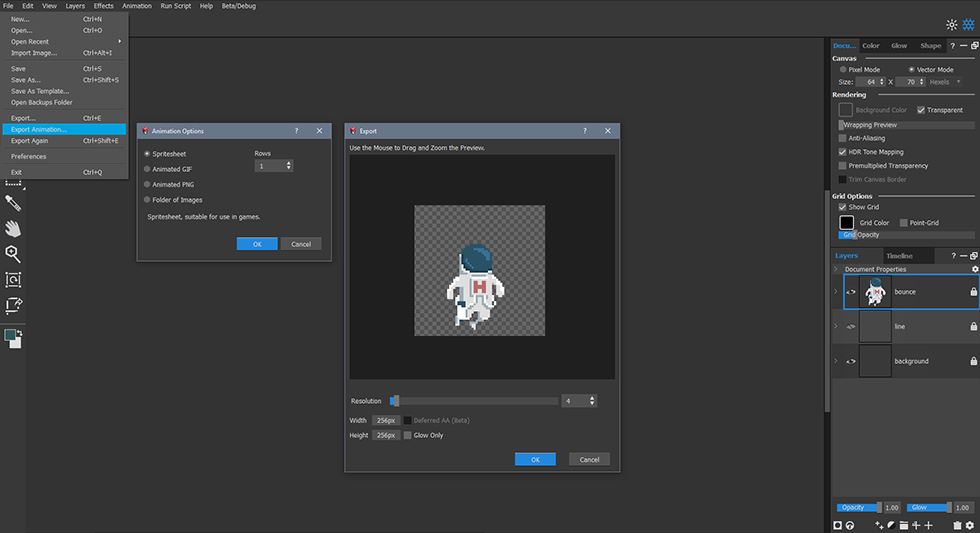
To export, go to File>Export (Ctrl+E) and select “Spritesheet” from the Animation export window. Notice there is an option to increase rows.
![]()
This is my exported sprite sheet with the Rows option set to 1.
![]()
Multiple animations can be exported in a single sprite sheet. The example above shows 25 cels exported with Rows set to 5.
Final Touches
To wrap it up, I made an animated scrolling background in Hexels.
Hexels makes it very easy for artists and designers to create sprite sheets for video game development. Try making your own with the free 14 day trial and learn more about Hexels.