This time around I’m going to talk about glow in Hexels 2.5, how it changed from Hexels 2.0, and how you can go back to something similar to the 2.0 glow if the new just isn’t doing it for you. As usual, I’m going to have a background/details section for the curious, and a how-to section for the men and women of action.
Glow: The Most Convoluted Thing in Hexels
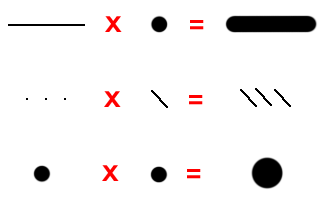
Hexels’ glow effect is convoluted. Literally. If you’re not familiar with the term (and I wasn’t, when I started work on Hexels) a convolution is a sort of geometrical multiplication of two things that aren’t numbers. Here are a few examples of image-based convolutions:

Examples of image convolution.
So for our purposes, a convolution is basically taking one image and pasting it onto every pixel of another image. In Hexels, glow is a convolution of the glow image you select in the Glow tab, and your drawing. At the very last step in the render process, the glow image is overlaid onto the main image with additive blending. But this convolution is generated in different ways in Hexels 2.0 and 2.5.
Way Back in the Day (Glow in Hexels 2.0)
Hexels 2.0 (and earlier) drew glow per-hexagon. So for every hexagon (or triangle) you drew, the glow image would be repeated a single time:

Old-school glow from Hexels 2.0
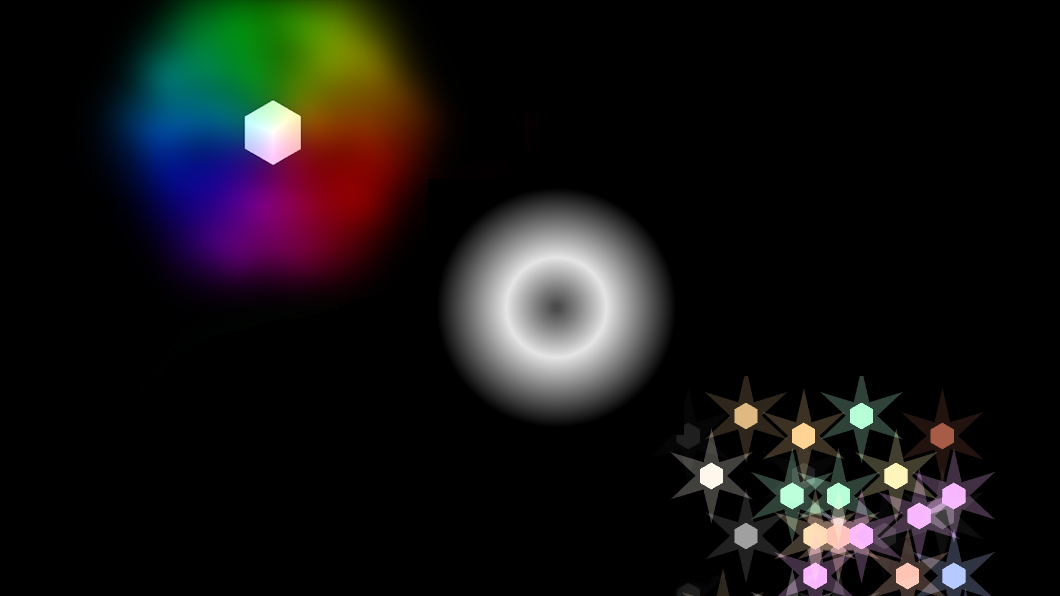
This produced a nice aura, and if you switched out the default glow and put in your own glow shape (called a “kernel”, in image processing terms), you could get some really neat effects. The target-symbol glow is one of my favorites:

Target glow in Hexels 2.0
Painting with glow patterns like this would yield really neat, stylized pictures. But this method also had some drawbacks. The glow image could only be affected by the actual colors of the Hexels. Things like outlines, textures, and image cels had no glow of their own. We were able to get image layers to occlude glow, but it was becoming clear that per-Hexel glow would need to eventually be re-thought.
Things Changed in 2.5
Hexels 2.5 changed a lot in terms of how the graphics pipeline in Hexels worked. Things like post-effects, layer transforms, and blending modes meant that a hexel’s color, position, or shape could change. It no longer made sense to draw glow per-hexel, so we decided to move to per-pixel glow. But it wasn’t going to be easy. Hexels 2.0 had to redraw the glow image hundreds or thousands of times every frame, and this could get fairly slow sometimes. Doing this for every single pixel would have meant drawing the glow image millions of times every frame. Sure, graphics cards have gotten faster since the initial release of Hexels in 2013, but not a thousand times faster.
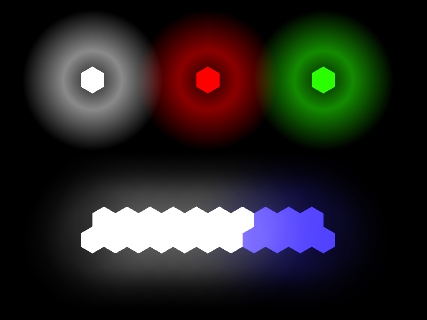
I experimented with a number of ways of making per-pixel glow in a way that looked reasonably like the glow in Hexels 2.0. At first I tried just overlaying a Gaussian blurred copy of the Hexels image onto itself. I don’t have any pictures from that testing, but I can recreate the idea in Hexels.

Additively blended blur looks nice as glow, but it’s a one-trick pony.
It looks great! But not enough like the old glow. Especially on the single Hexels along the top, where it’s barely visible. Another problem with a blur filter is it takes a lot more time to run as the blur range increases, and zooming in on the image in Hexels requires the blur range to increase accordingly. But the biggest problem is it doesn’t allow use of a kernel, so target glow and other custom glow shapes would no longer work.
In the end, we went with a sort of hybrid approach that has three basic steps. The first step is to apply a very slight blur to the source image:

A few pixels of blur.
Next is the scattering step. Here, the source image is sort of atomized randomly into the shape of the kernel image. In other words, it’s a very, very rough convolution:

The scatter step is a very rough convolution with the kernel.
Finally, the resulted is blurred several times to smooth it out a bit:

The final glow step smooths out the result from the scattering.
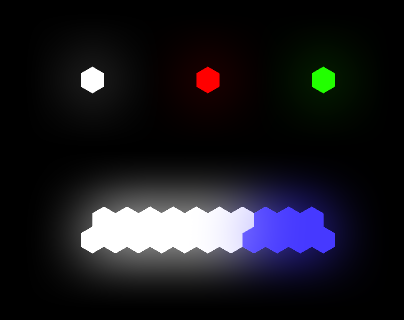
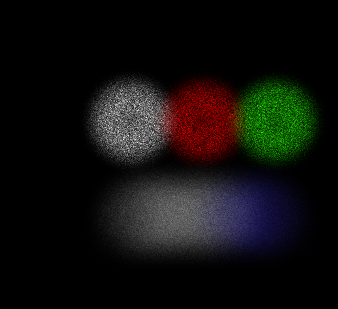
The final result looks a lot like the glow from Hexels 2.0:

Glow composited with the original image.
Although some lumpiness is still visible at the top of the image, this is generally not noticeable when actually using Hexels because it generally emanates from a wider area, like on the lower portion of the image.
Although this method is unable to preserve hard edges in glow kernels, it still allows for use of softer ones, like our rainbow glow preset:

Colored glow kernels work well with the new glow system.
Still though, there are those who want the old glow, particularly if using a hard-edges glow kernel. Fortunately, there’s a way to do that!
Getting the Old Glow Back
While the old glow method isn’t explicitly supported in Hexels 2.5, it’s very straightforward to simulate it with textures. Start by grabbing the image you want for your glow kernel. I’ve provided the default glow pattern here, or you can grab the image from Hexels’ data folder in Resources/Glows (or you can use your own!).

Default glow image used in Hexels.
Next, go to your Texture tab and checking the Enabled checkbox. Then make sure the first square from the left is highlighted, click the Replace button, and select the glow image you’d like to use.

Load your glow pattern as the first texture.
Now, we need to convert this texture to be drawn on top of your Hexels and additively blended. Check the “Show Details” box. Click on Mapping and select “On Top”. Then click on Blending and set it to “Overlay”.
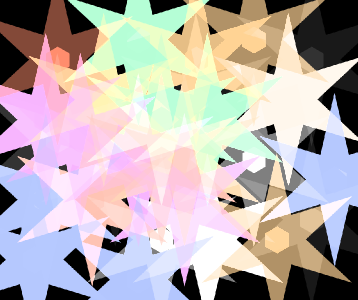
At this point, it should look like highly exaggerated old-school glow:

Too much, perhaps?
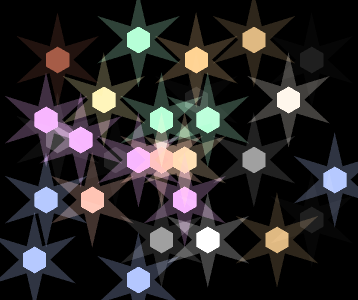
From here, you can use the Opacity slider to mimic glow strength and the Scaling slider to mimic radius. Hold shift if you don’t want the sliders to snap to a few default values. Here’s the result if we set scaling to 5.5 and opacity to 0.25:

More reasonable fake glow values.
There we are. Although it’s not guaranteed to be perfect, this should give you a good reproduction of the glow from Hexels 2.0. If you have any questions, comments, or suggestions, please let us know by sending an email to hexels@marmoset.co.